angular4项目如何使用scss_angular5里面如何使用sass
在看angular/cli支持使用sass(scss)之前,大家要知道scss和sass的区别哦。sass的后缀名有两种: .sass .scss。
.sass是老版本的后缀名,省略了花括号和分号, .scss和css的语法有点相似,所以我们现在用的最多的就是 .scss结尾的sass。
那么下面一起带大家看看angular/cli支持使用sass(scss):
1.新建项目的时候在命令后面加 --style=scss 就可以创建一个项目里面有的是scss语法 :
ng new angualr-project --style=scss
如果要创建一个带路由带 scss的项目,使用如下面名命令
ng new angualr-project --routing --style=scss
2、已有angular-cli工程改为sass
如果是已经新建了工程,需要切换到sass,则采用如下方法:
先安装sass需要的node-sass包
npm install node-sass --save-dev
然后修改已有项目的.angular-cli.json配置文件:
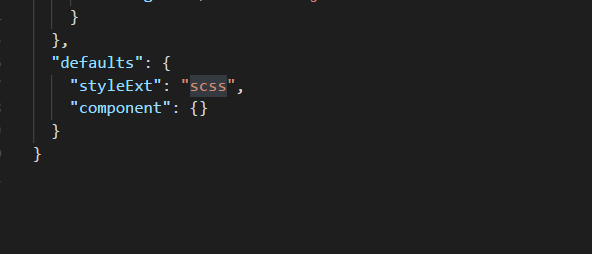
首先修改最后的defaults标签
SCSS语法修改为
"defaults": {
"styleExt": "scss",
"component": {}
}
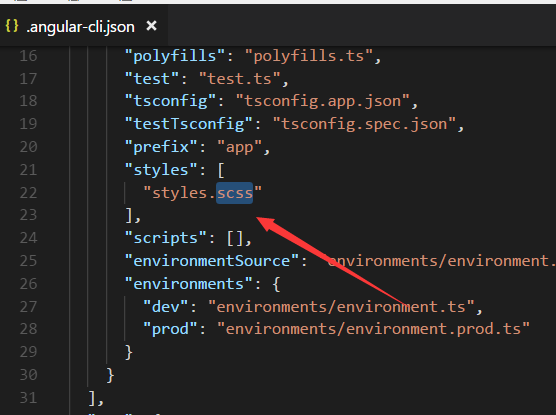
然后修改styles标签
"styles": [
"styles.scss"
]
其中的css修改为scss。
并把全局style.css文件改为style.scss或style.sass。