Ionic4自定义组件颜色以及扩展默认颜色
Ionic4中给我们内置了一些颜色primary #3880ff ,secondary #0cd1e8,tertiary #7044ff ,success #10dc60 ,warning #ffce00 ,danger #f04141, dark #222428 ,medium #989aa2 ,light #f4f5f8。但是这些颜色在特殊项目中是不够用的。下面给大家说下如何扩展ionic4内置颜色。
比如我们现在要新增一个 favorite ##69bb7b 的颜色来扩展Ionic4默认颜色:
1、找到项目根目录src/theme/variables.scss 然后加入下面样式。 注意命名
.ion-color-favorite {
--ion-color-base: #69bb7b;
--ion-color-base-rgb: 105,187,123;
--ion-color-contrast: #ffffff;
--ion-color-contrast-rgb: 255,255,255;
--ion-color-shade: #5ca56c;
--ion-color-tint: #78c288;
}
<ion-toolbar color="favorite">
<ion-buttons slot="start">
<ion-menu-button></ion-menu-button>
</ion-buttons>
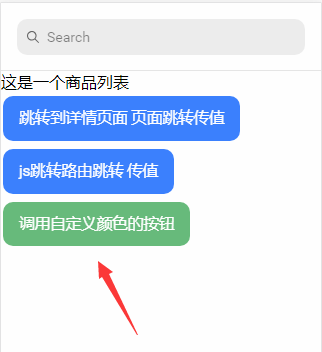
<ion-button color="favorite">调用自定义颜色的按钮</ion-button>