ionic4 中新增底部固定浮动导航
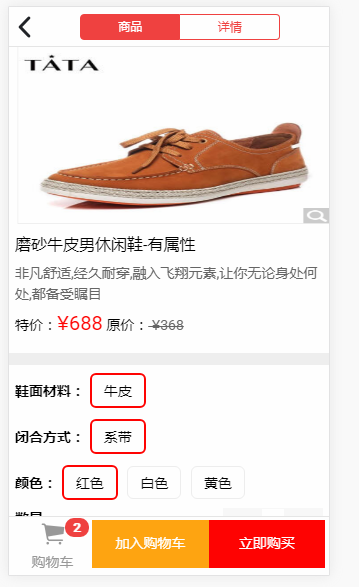
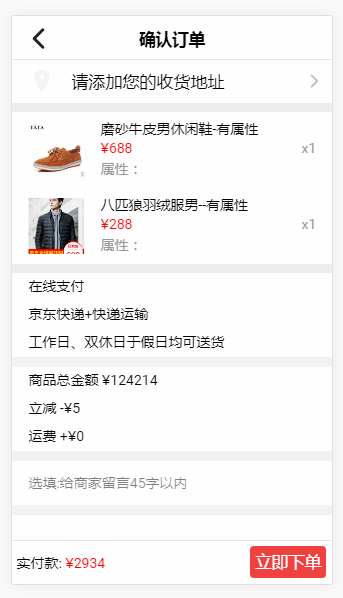
ionic4 中如何新增底部固定浮动导航呢?下面我们一起看看哦。比如我们想在购物车页面底部增加一个浮动导航用于显示价格和去结算按钮。这个时候我们就可以用ionic4中提供的ion-footer来实现。


<ion-header>
...
</ion-header>
<ion-content>
...
</ion-content>
<ion-footer">
<ion-toolbar>
<ion-buttons slot="start" class="checkout_info">
<ion-checkbox disabled="true" color="danger"></ion-checkbox>全选
<strong>合计:<span class="price">¥100</span></strong>
</ion-buttons>
<ion-buttons slot="end" class="checkout_btn">
<ion-button color="danger" fill="solid">
去结算
</ion-button>
</ion-buttons>
</ion-toolbar>
</ion-footer>

