ngCordova安装配置使用教程
ngCordova是什么
新手刚开始学ionic的时候可能会嫌弃ionic做不了与手机硬件紧密结合的APP,今天无意中看到了另外一个项目ngCordova,福音啊。神马拍照啊,文件上传啊,地理位置啊,借助ngCordova插件都可以实现。ngCordova是结合cordova和angular包装了许多插件,诸如访问文件,摄像头,GPS等等,这些插件只需要简单配置就可以在ionic中使用。
ng-cordova插件集合:http://ngcordova.com/docs/plugins/

2. ng-cordova使用
1、 下载ng-cordova
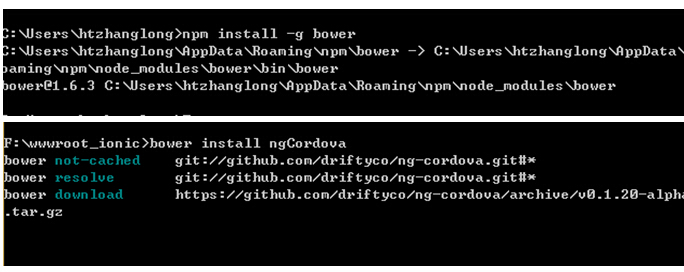
通过Bowe下载
bower install ngCordova

通过网站源码下载: 有的demo和使用的源码
http://angular-js.in/ng-cordova/
2、引入ng-cordova.js文件
把 ng-cordova.js 或者 ng-cordova.min.js引入index.html中并放在cordova.js之前, AngularJS Ionic 文件之后 (因为ngCordova d依赖AngularJS).
<script src="lib/ngCordova/dist/ng-cordova.js"></script>
<script src="cordova.js"></script>
4、引入ng-cordova的依赖
在主程序的app.js中引入ng-cordova的依赖
angular.module(‘myApp‘, [‘ngCordova‘])
5、添加插件到你的Cordova CLI环境中 用到那个添加那个
cordova plugin add ...
6、使用 参考官方文档
要在检查设备准备完毕之后使用
document.addEventListener("deviceready", function () {
$cordovaPlugin.someFunction().then(success, error);
}, false);
// OR with IONIC
$ionicPlatform.ready(function() {
$cordovaPlugin.someFunction().then(success, error);
});

