ionic3去掉头部导航以及修改导航标题 ion-header
首先看看ionic3中如何去掉头部导航呢?
1.ionic3去掉头部导航比较简单,只需要找到对应页面,然后删除 ion-header 就可以了
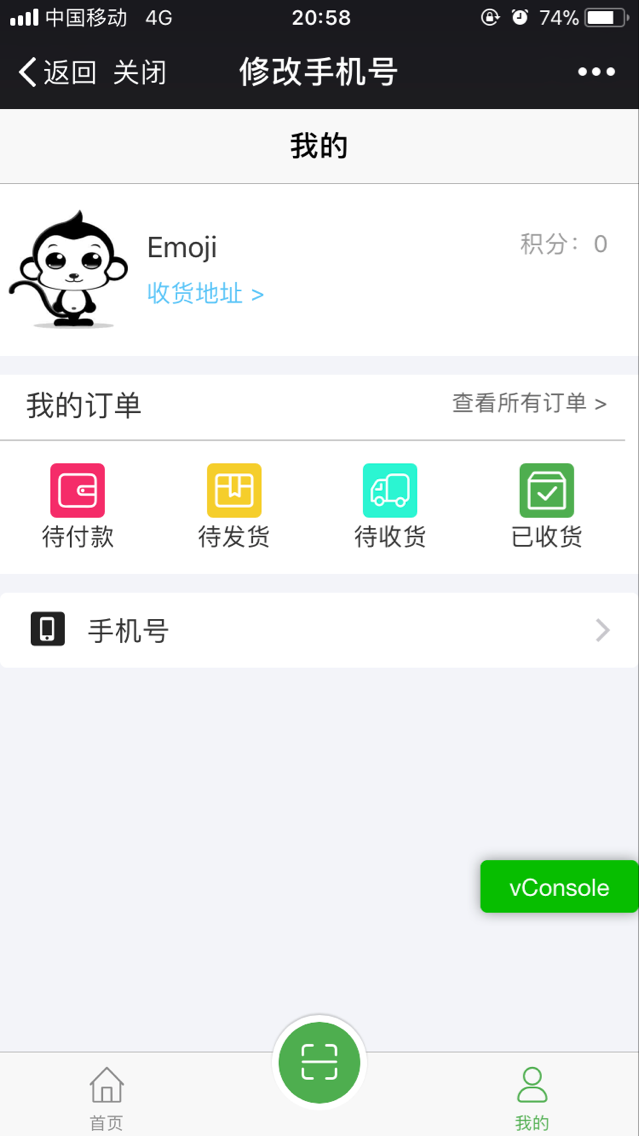
那么ionic3开发微信web页面的时候我们不仅需要去掉默认的头部导航,然后跳转页面的时候还要实现每个页面有不同的标题如何实现呢?如下有两个导航,上面那个导航是网站的标题,下面是我们自己的导航已经去掉了,但是ionic3中title都是一样的,所以导致最上面的导航是一样的。

解决方案:我们只需要在对应的ts中通过js改变网站的title就可以实现了,这样的话微信中ionic导航问题就解决了
ionViewDidLoad(){
document.getElementsByTagName('title')[0].innerHTML='用户中心'
}

