ionic3 中使用ionicPage实现页面懒加载
ionic3 中如何使用ionicPage实现页面懒加载,先看看官方demo:
https://github.com/robinsonaaron/ionicPage
现在运行ionic3 懒加载页面的官方demo
1.首先github上面下载
2.cd到对应目录 运行 npm install 或者cnpm install
3.运行后你会发现官方的列子中ionic有类似angular的路由了,并且看不到的是这个页面已经用ionicPage实现了页面懒加载。

现在看看官方ionicPage的demo中是如何实现的。
如我们从home首页跳转到my-page页面。我们以前需要在app.module.ts里面引入注入对应的my-page页面,现在不需要了,这样的话刚加载页面的时候就不需要加载这个模块。
现在比如我们要从home页面跳转到my-page页面我们只需要做以下几步操作:
1、my-page目录下面新建my-page.module.ts,如果你是用ionic page 名称生成的话它自动会给你创建。
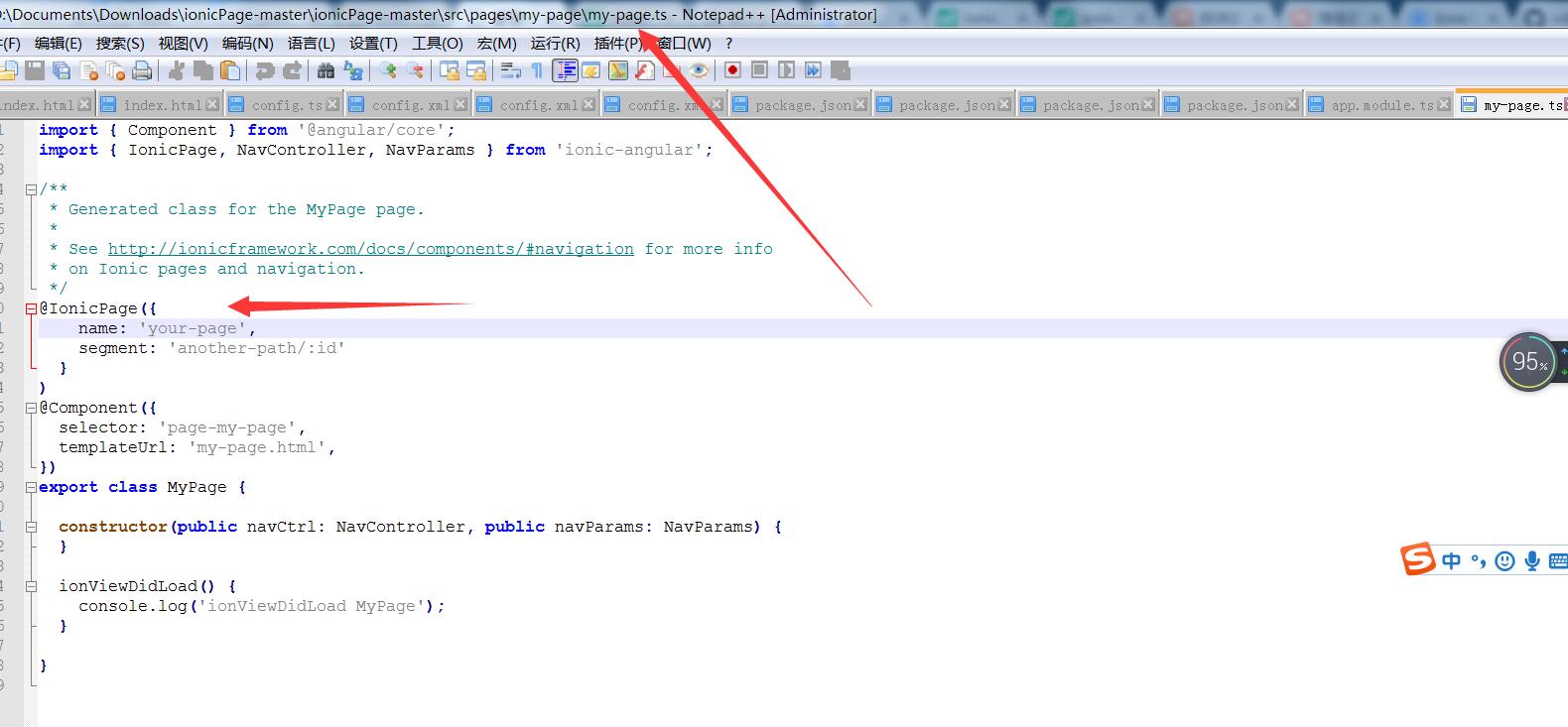
2、在my-page.ts中声明
@IonicPage({
name: 'your-page',
segment: 'another-path/:id'
}
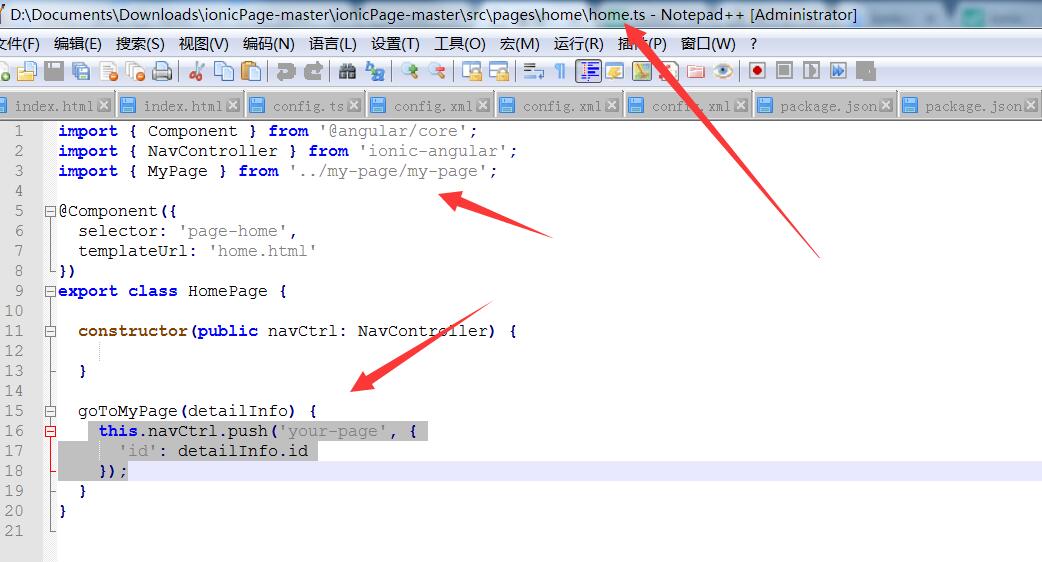
3、home 页面引入my-page'
import { MyPage } from '../my-page/my-page';
4、 home页面通过navCtrl.push跳转页面,注意上面第二部就是配置的路由。
this.navCtrl.push('your-page', {
'id': detailInfo.id
});
上面过程中你需要跳转的页面都不需要在app.module.ts中声明了,这样ionic3 中使用ionicPage就可以实现页面懒加载。
Home页面:

my-page页面:

最后注意:官方的demo用上面的几步是可以实现的,但是我们现在创建的ionic3的项目实现不了。
如果我们的项目也要实现上面的功能,需要把官方的package.json复制到我们的项目里面,然后删除node_modules然后重新运行npm install/cnpm installl,这样的话我们的项目可以用上面的ionicPage实现ionic3基于angular的路由,并且可以实现懒加载。
为什么要复制别人demo里面的package.json,因为里面有对应的模块信息,老版本的ionic可以实现这个功能,但是新版本实现不了,所以我们使用老版本的package.json就可以实现懒加载

