Angular6 安装antd插件以后没有css样式
有些同学发现,Angular6 安装antd插件以后没有css样式,下面小编和你说下解决方案:
首先我们看看antd官网:
https://ng.ant.design/docs/getting-started/zh
里面的使用步骤里面有引入css。
修改 .angular-cli.json 文件的 styles 列表
...
"styles": [
"../node_modules/ng-zorro-antd/src/ng-zorro-antd.less"
]
...
但是我们发现这样配置引入css后组件没有样式,下面我们看看Angular6 安装antd插件以后,没有css样式如何解决。
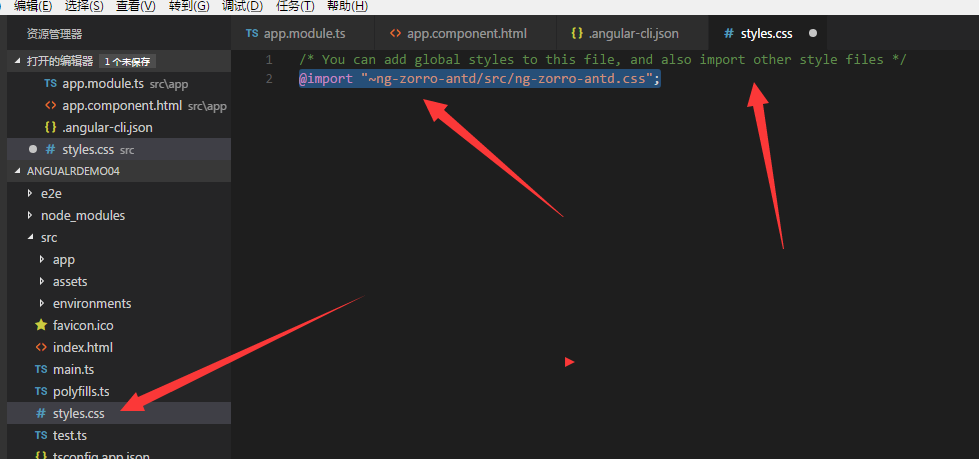
解决方案在.angular-cli.json 不做任何操作,我们可以在style.css引入对应的css:
@import "~ng-zorro-antd/src/ng-zorro-antd.css";
如下图: