ionic5华为Android手机底部功能按键挡住页面如何处理
ionic5华为手机底部功能按键挡住页面如何处理,如下图:已有邀请码,立即注册下面还有内容,被浮动功能按键挡住了,现在想的是能不能再登录页隐藏掉华为手机底部功能按键。
ionic5 Vs React Native_ionic5 React Native性能对比
如果您想开发跨平台的App,最常见的就是Ionic和React Native框架。两者都有一个充满激情的开发者社区,并分别在大型企业中大量使用。
ionic5 中新增底部固定浮动导航
ionic5 中如何新增底部固定浮动导航呢?下面我们一起看看哦。比如我们想在购物车页面底部增加一个浮动导航用于显示价格和去结算按钮。这个时候我们就可以用ionic5中提供的ion-footer来实现
ionic5 cordova打包后 Android9没法请求数据 ,Android(http)请求失败解决方案
ionic5 cordova打包后 Android 9.0/P http 网络请求的问题,为保证用户数据和设备的安全,针对下一代 Android 系统(Android P) 的应用程序,将要求默认使用加密连接,这意味着 Android P 将禁止 App 使用所有未加密
ionic5调用原生设备Api提示but cordova is not available
ionic5调用原生设备Api提示but cordova is not available如何解决。已经运行 ionic build --prod 以及ionic cordova prepare了
ionic5修改应用图标 应用名称 以及启动画面
实际的项目中我们必须修改应用名称、应用图标、以及启动画面,下面我们分别给大家讲讲在android 以及ios中如何修改ionic项目的应用图标 应用名称 以及启动画面
ionic cordova run browser 的使用
ionic cordova run browser这个命令可以让我们在浏览器上面运行ionic项目,并可以调用常用的api。
ionic5 修改底部tabs按钮
有时候我们想自定义ionic5底部tab切换按钮,如下图所示。
Ionic5手势事件-Ionic5长按事件 Ionic5 gestures手势
ionic5官方文档中没有给我们提供手势相关事件的使用方法,但是官方的源代码中是提供了手势相关事件的,ionic5中的gestures 手势事件包括: tap, press, pan, swipe, rotate, and pinch events等
Ionic4在 ios 平台下禁用上下拖动效果
使用Ionic4 Cordova 进行跨平台应用开发时,发现在 ios 平台下,如果页面处于最顶端时,用手指向下拖动,会露出空背景。同样页面在最底部的时候,继续向上拖动,下方也会露出空背景。下面我们看看如何解决。
Ionic4 修改底部tabs按钮
有时候我们想自定义ionic4底部tab切换按钮,如下图所示。
ionic cordova run browser 的使用
ionic cordova run browser这个命令可以让我们在浏览器上面运行ionic项目,并可以调用常用的api。
ionic4修改应用图标 应用名称 以及启动画面
实际的项目中我们必须修改应用名称、应用图标、以及启动画面,下面我们分别给大家讲讲在android 以及ios中如何修改ionic项目的应用图标 应用名称 以及启动画面
ionic4调用原生设备Api提示but cordova is not available
ionic4调用原生设备Api提示but cordova is not available如何解决。已经运行 ionic build --prod 以及ionic cordova prepare了
ionic4 cordova打包后 Android9没法请求数据 ,Android(http)请求失败解决方案
ionic4 cordova打包后 Android 9.0/P http 网络请求的问题,为保证用户数据和设备的安全,针对下一代 Android 系统(Android P) 的应用程序,将要求默认使用加密连接,这意味着 Android P 将禁止 App 使用所有未加密
ionic4 中新增底部固定浮动导航
ionic4 中如何新增底部固定浮动导航呢?下面我们一起看看哦。比如我们想在购物车页面底部增加一个浮动导航用于显示价格和去结算按钮。这个时候我们就可以用ionic4中提供的ion-footer来实现
Ionic4 Vs React Native_Ionic4 React Native性能对比
如果您想开发跨平台的App,最常见的就是Ionic和React Native框架。两者都有一个充满激情的开发者社区,并分别在大型企业中大量使用。
Angular 中使用apollo-angular操作GraphQl Server API接口
GraphQL是一种新的API 的查询语言,它提供了一种更高效、强大和灵活API 查询,GraphQL 对你的 API 中的数据提供了一套易于理解的完整描述,使得客户端能够准确地获得它需要的数据,而且没有任何冗余。它弥补了RESTful API(字段冗余,扩展性差、无法聚
ionic4华为Android手机底部功能按键挡住页面如何处理
ionic4华为手机底部功能按键挡住页面如何处理,如下图:已有邀请码,立即注册下面还有内容,被浮动功能按键挡住了,现在想的是能不能再登录页隐藏掉华为手机底部功能按键。
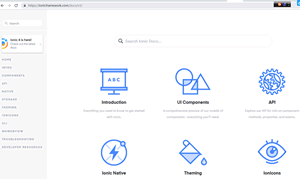
Ionic3.x官方文档地址_Ionic3.x文档
虽然Ionic已经发布有一段时间了,但是很多老项目还是用的ionic3.x的版本。但是官方文档已经更新成最新的4.x了。下面给大家分享Ionic3.x官方文档地址
stencil ionic团队打造的一款神奇的、可重用的Web组件编译器
stencil ionic团队打造的一款神奇的、可重用的Web组件编译器,tencil的宣布导致很多人困惑它会对我们正在开发的Ionic应用产生什么影响,如果你担心这个,大可不必。因为Stencil带来的改变是看不见的,它只会在背后让你的应用性能更好,而且对你继续开发应用
ionic3中HttpClient请求数据
在ionic3中请求数据有很多种方式,其中最常见的就是HttpModule,那么今天给大家介绍的是另一个请求数据的模块HttpClient
ionic3图片预览插件-可以左右滑动的图片预览插件
下面给大家介绍的这款插件是基于 photoswipe.js的一款ionic3图片预览插件,支持图片左右滑动,并且还支持手势。
ionic3富文本编辑器有哪些
现在老板有个需求就是手机上可以编辑一些信息,所以需要用到富文本编辑器,ionic3富文本编辑器有哪些呢?
ionic3自定义组件中如何使用ionic官方组件
我们知道在ionic3中通过 ionic g component可以创建组件,但是创建组件以后我们没法直接在自定义组件中使用ionic3官方组件,下面我们看看 ionic3自定义组件中如何使用ionic官方组件。
ionic3如何修改app应用名称
ionic3如何修改应用名称,ionic3如何修改App安装的名称下面带大家看看。 ionic3修改android应用名称和原生android修改Android app名字一样。
ionic3日期/时间格式化-ionic3模板中日期格式化的方法
数据库获取的日期是时间戳,下面我们看看在ionic3中如何把时间戳的日期格式化成用户可以看的日期。
ionic3 底部Tabs切换菜单结合侧边栏sidemenu
今天给大家说说ionic3 底部Tabs切换菜单结合侧边栏sidemenu一起使用,Ionic 3中带有三个可以在项目中使用的模板,即blank,sidemenu和tabs。在本教程中,我们将从blank模板开始,异步异步将sidemenu与tabs模板结合在一起。
Ionic1 Ionic2和Ionic3的区别
如果你已经完全熟练掌握了Anguar1和Ionic1,那么请不要停止学习,因为后续出来的Angular2是一个全新的框架,它从ReactJS以及其他web移动框架两者中借鉴了不少优点和经验,这里说明特别说明一下,Angular2 Angular4 Angular5用法一样
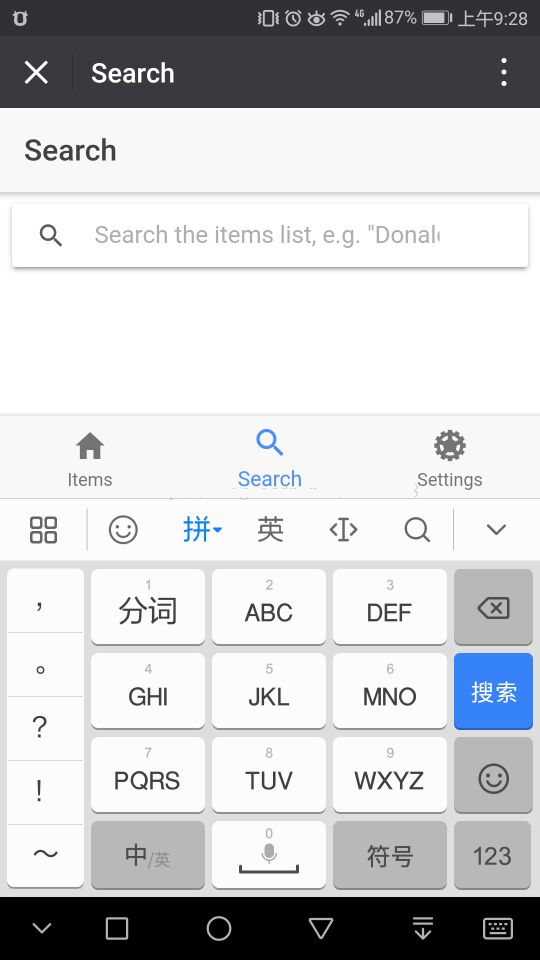
在Android中Ionic的键盘会把tabs顶上去了怎么解决?
前几天在Android中Ionic的键盘把tabs顶上去了,不知道怎么解决,折腾了很久,最后终于在github上找到了办法,具体就是在tab.ts中封装一个event事件,用来隐藏tabs,然后在需要的页面监控键盘的弹出事件,键盘弹出时调用隐藏tabs事件,键盘收回时让t
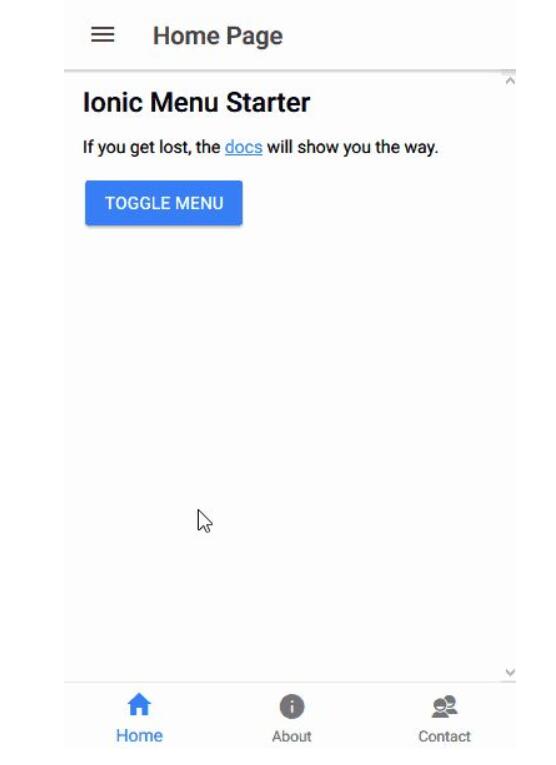
ionic3案例Ionic3开发的上线App应用
ionic是目前最有潜力的一款 HTML5 手机应用开发框架。它提供了漂亮的UI组件库,ionic最新版确实比之前的版本好用多了,最近找了几个Ionic3开发的的上线App应用。
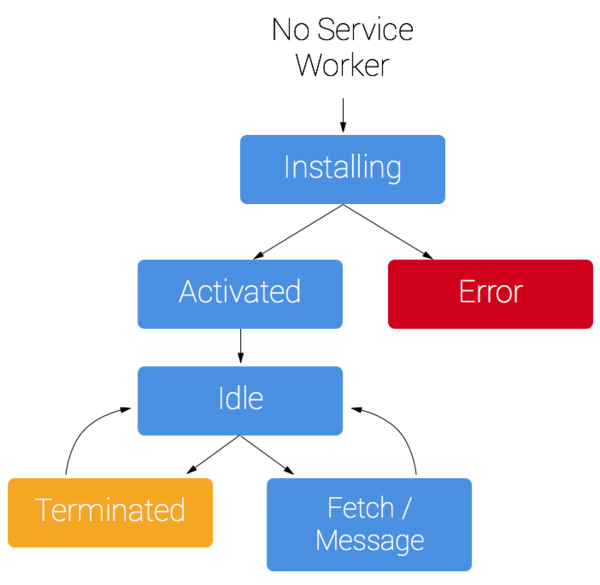
ionic3 service-worker.js
service worker可以: 后台消息传递 网络代理,转发请求,伪造响应 离线缓存 消息推送
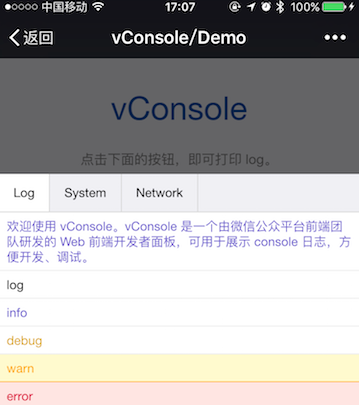
ionic移动端调试工具vConsole
平时在PC端浏览器上面调试我们的应用的时候,我们可以console.log去输出一些信息,但是在移动端比如用ionic开发手机app,或者在手机上调试移动web页面的时候,console.log的信息我们是看不到的,那么vConsole来了可以解决这个问题。
Angular5/Angular4 PC端UI库ant design
首先说说Angular5大家应该很熟悉,是谷歌公司的一款优秀的前端框架,ant design呢是我们小马家(蚂蚁金服Ant Design团队、阿里)的一款优秀的前端框UI库架支持React和Angular5。
ionic3 在微信中配置路由导航 DeepLinker实现指定页面URL
Ionic3的这种路由方式在开发本地App的时候比较方便,但如果要用来开发纯Web页面,或者微信公众号的时候就有点问题了。 好在Ionic3提供了一种类似路由的DeepLinker功能,可以实现以上目的。
ionic3修改android包名的方法
很多同学在使用onic的时候发现ionic3默认的包名称是io.ionic.starter,下面我们看看在ionic3中如何修改android包名。
ionic3去掉头部导航以及修改导航标题 ion-header
ionic3开发微信web页面的话我们需要去掉默认的头部导航,然后跳转页面的时候还要实现每个页面有不同的标题。下面我们一起看看如何实现。
ionic3中隐藏子页面tabs选项卡的几种方法
ionic3中隐藏子页面tabs选项卡的几种方法
ionic3 日期插件ion-datetime使用教程
ionic3 日期插件ion-datetime,ionic官网的例子直接没法运行,下面我们看看如何用
ionic3二级页面自定义底部菜单导航ion-toolbar
ionic3中如何定义底部导航呢,下面一起看看,如果要在ionic中定义底部导航我们可以用ionic中的ion-toolbar
ionic3中集成 highcharts echars图表插件
ionic项目中有时候会用到图表,如果我们自己通过canvas画一个图表还是比较麻烦的,这里介绍一下Ionic3集成HighCharts的方法。
ionic3中ion-slides切换页面返回后自动轮播startAutoplay()
很多同学会发现在ionic3中页面切换返回后轮播图就不动了,下面我们看看ionic3中ion-slides切换页面返回后自动轮播问题
ionic3中的gestures 手势事件- ioni3c长按事件
ionic3中给我们提供了gestures 手势事件,其中包括 tap, press, pan, swipe, rotate, and pinch events等事件
ion-infinite-scroll实现ionic3上拉分页加载更多
ionic3中实现上拉加载更多的话我们可以用ion-infinite-scroll组件。
ionic3中通过js返回上一页如何实现
ionic3中通过js返回上一页如何实现?下面我们就给大家看看ionic返回上一页的代码
ionic3用命令ionic-cli创建组件
ionic3用命令创建组件
ionic3动态循环的ion-slides轮播图报错如何解决
ionic3动态循环的ion-slides轮播图报错如何解决?ionic3请求数据循环轮播图无法动态轮播