Angular9开发的项目如何部署在 nginx apache服务器
Angular9开发的项目如何部署在 nginx apache服务器呢?1、运行 ng build --prod打包项目 2、把dist下面的所有文件复制到你的网站根目录,3配置伪静态。
Angular9/Angular5实现tab切换选中_Angular Tab选项卡功能
Tab选项卡在前端工程中用的特别多,目前所用的ui组件库并没有给出Tab选项卡实现,自己就写一个。可以用在angular项目中,也可以用在ionic项目中
如何修改angular安装模块的命令以及修改angular的包管理器?
有时候我们用ng add安装第三方模块的时候会发现默认安装模块使用的命令是npm,但是npm有时候会失败。所以我们想的是能不能把npm换成yarn。这个时候我们就可以用ng config -g cli.packageManager yarn来配置默认安装模块的命令
如何修改angular安装模块的命令以及修改angular的包管理器?
有时候我们用ng add安装第三方模块的时候会发现默认安装模块使用的命令是npm,但是npm有时候会失败。所以我们想的是能不能把npm换成yarn。这个时候我们就可以用ng config -g cli.packageManager yarn来配置默认安装模块的命令
Angular7/Angular5实现tab切换选中_Angular Tab选项卡功能
Tab选项卡在前端工程中用的特别多,目前所用的ui组件库并没有给出Tab选项卡实现,自己就写一个。可以用在angular项目中,也可以用在ionic项目中
angular7开发的项目如何部署在 nginx apache服务器
angular7开发的项目如何部署在 nginx apache服务器呢?1、运行 ng build --prod打包项目 2、把dist下面的所有文件复制到你的网站根目录,3配置伪静态。
Angular9视频教程—Angular9视频教程百度网盘下载地址
Angular9视频教程来了,没错,就是Angular9,Angular9相比以前的版本有更快的运行速度和编译速度。
angular6 中使用socket.io报global is not defined 错误如何解决
angular6 中使用socket.io报global is not defined 错误如何解决,下面我们看看angular6中如何使用socket.io-client。
Angular中有没有类似vue的nextTick在异步dom渲染完成的时候才调用的事件
Angular中有没有类似vue的$nextTick在异步dom渲染完成的时候才调用的事件
angular6新建项目ng serve --open运行停止在95% emitting LicenseWebpackPlugin不动如何
有些同学最近使用使用angular6新建项目ng serve --open运行停止在95% emitting LicenseWebpackPlugin不动如何解决,下面小编给大家angular6新建项目运行项目的时候停止在95%不动的问题如何解决
Angular6 安装antd插件以后没有css样式
有些同学发现,Angular6 安装antd插件以后没有css样式,下面小编和你说下解决方案
Angular5 项目实战教程_ Angular5打造无人点餐、无人收银系统视频教程(大地)
Angular5无人点餐、无人收银系统是一个颠覆传统点餐系统的智能点单系统,无人点餐(无需点餐员)、无人收银(无需收银员)、 多用户点餐(支持多人点餐 智能同步数据)、 智能打单(客户手机点餐后台自动打印小票) 、在线支付(客户离店在线支付 支持微信、支付宝)
5小时学会Vue 入门视频教程-2018年最新Vue2.0视频教程
Vue.js 是用于构建交互式的 Web 界面的库,它 提供了 MVVM 数据绑定和一个可组合的组件系统,具有简单、灵活的 API。5小时让你学会vue开发,没错就是5小时,让你了解Vue的组件、Vue中的请求数据、Vue的路由、Vuex以及Vue Ui库ElementU
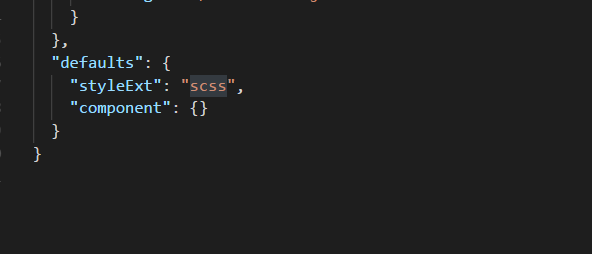
angular4项目如何使用scss_angular5里面如何使用sass
说到sass(scss)大家都知道Sass(Scss)是世界上最成熟、稳定和强大的专业级CSS扩展语言。那么多个我们在angular4或者angualr5中想使用sass(scss),那么如何使用呢
ionic3 以及angular5中的内置管道(过滤器)
angular5中的管道,和angualrjs1.x的过滤器有些详相似,可以让我们在模板中调用方法。
Angular5.x UI框架Element Ui -饿了么的Element UI支持Angualr5了
element-angular来了没错就是饿了么给我们提供的angular5的Ui框架,Element,一套为开发者、设计师和产品经理准备的基于angular5.x的桌面端组件库。
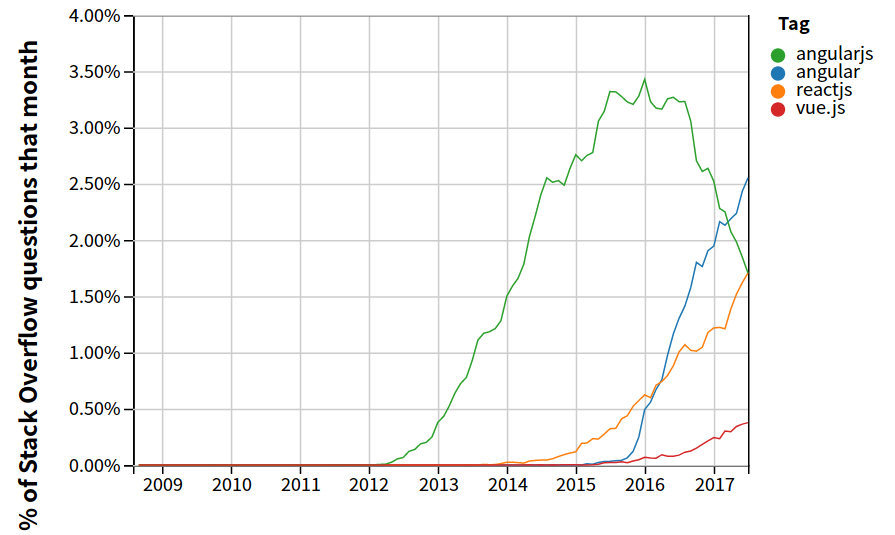
vue react angular用户趋势图对比
2016年前angularjs的天下,也可以说是angular1.x的天下,2016后vue react对angular1.x冲击挺大,但是随着 angular5的出现让大家重新开始了关注。
Angular4.x、5.x富文本编辑器ngx-quill插件的使用
ngx-quill是Angular2.x、4.x、5.x的富文本编辑器,可以让我们快速的实现一个富文本编辑器,ngx-quill 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 ngx-quill 把传统的多行文本输入框(te
angular5.x UI框架ant desigin介绍 安装 使用
angular5.x UI框架ant desigin介绍 安装 使用,Ant Design是我们(蚂蚁金服Ant Design团队)开发的一款优秀的前端框UI库架支持React和Angular5。
Angular5有多火看看下载量就知道了
2018来了Angular5会火气来吗?小编说的不算,下面看看下载量就知道了。Angular5具有更小的体积、更快的运行速度、更快的编译速度。
Ionic3.x视频教程_Ionic3.x Angular5 Nodejs打造京东商城项目视频教程
ionic号称国内外知名的最有潜力的一款html5移动app开发框架和Angular4.x移动端解决方案。本教程由浅入深,让你从0基础入门打造京东商城项目。
哪些公司在用Angular 4.0?锤子科技官网已经升级到Angular 4.0
锤子科技官方网站www.t.tt已经升级到了Angular 4.x,越来越多的企业正在使用Angular新版本
Angular4.x开发工具
Angular4.x哪个开发工具好一些呢?下面给大家推荐几个。首先大家想到Angular4.x的第一个开发工具就是webstrom,其实告诉大家开发Angular4用webstrom并不怎么好。下面给大家介绍几款Angular4开发工具。
Angular5强势来袭
angualr5发布了, angualr5是完全基于angular2.x的。他具有更小的体积、更快的运行速度、更快的编译速度、以及AngularUniversal也就是在服务器端渲染Angular。