ionic5修改底部tab切换的颜色
ionic5中底部tab切换图标是默认的颜色,有时候我们想ionic5修改底部tab切换的颜色,下面教程我们将一步一步教大家修改底部tab切换的颜色的ionic5教程
ionic5.x目录结构
在我们学ionic5.x之前,我们必须得知道ionic5.x的目录结构。这样我们才能知道每个文件是干什么用的。
ionic5自定义组件颜色以及扩展默认颜色
ionic5中给我们内置了一些颜色primary #3880ff ,secondary #0cd1e8,tertiary #7044ff ,success #10dc60 ,warning #ffce00 ,danger #f04141, dark #222428 ,me
ionic5选择日期—ionic5中调用日期以及获取日期
ionic5中调用日期获取日期有很多方法,我们可以使用ionic Native的调用日期的插件,也可以使用Ionic的组件。下面我们给大家讲解一个最简单的ion-datetime使用教程
ionic5.x 创建页面以及页面跳转教程
ionic5.x中创建页面和ionic3中是一样的,下面我们一步一步给大家看看在ionic5.x中如何创建页面以及进行页面跳转
ionic5新增底部tabs页面
默认情况通过ionic start demo tabs创建的项目只有3个tab切换页面。有时候我们想增加或者减少tabs切换页面。下面我们就看看ionic5.x中新增减少底部tabs页面
ionic5.x中创建自定义公共模块
在ionic5.x项目中,有时候我们想在多个页面共用一个功能,这个时候就要用到创建公共模块。为什么要用公共模块而不是公共组件呢?是因为ionic5.x中的页面是模块组成的,多个模块没法共用一个组件。但是多个模块可以共用模块。所以我们要想实现功能的共用,就需要创建自定义公共
ionic5.x表单相关组件 ion-input、 ion-toggle 、ion-radio 、ion-checkbox、ion-textarea
下面我们看看ionic5.x表单相关组件 ion-input、 ion-toggle 、ion-radio 、ion-checkbox、ion-textarea的使用,以及获取ion-input、 ion-toggle 、ion-radio 、ion-checkbox、i
ionic5.x表单组件ion-radio ion-radio-group双休数据绑定
ionic5.x中给我们提供了很多常见的表单相关的UI组件,下面给大家看一个比较特殊的 ion-radio。以及获取 ion-radio的值。
ionic5远程请求数据生成的轮播图不自动轮播
ionic5.x中的轮播图组件是基于swiper插件,所以配置slides的属性也是基于swiper的,但是有时候我们会发现远程请求数据生成的轮播图不会自动轮播。
ionic5 slides轮播图不自动轮播解决方案
ionic5.x中的轮播图组件是基于swiper插件,所以配置slides的属性也是基于swiper的,但是默认配置后我们会发现轮播图刚开始会自动轮播,当用户手动滑动一会后,轮播图就不会自动轮播图了,下面我们看看ionic5 slides轮播图不自动轮播解决方案
ionic5 slides轮播图组件的使用
ionic5.x中的轮播图组件是基于swiper插件,所以配置slides的属性需要在swiper的api中找,Swiper Api:http://idangero.us/swiper/api/
ionic5.x segment组件实现tab切换功能
在ionic中如果我们想在页面中实现tab切换是非常简单的,我们可以借助segment组件,然后结合ngSwitch来实现。
ionic5中数据交互get post jsonp请求服务器数据
ionic5.x中请求数据和angular中几乎是一样的,其中get、post和和服务器交互使用的是HttpClientModule模块。
ionic5自定义底部tabs菜单背景颜色以及按钮颜色
ionic5.x修改主题颜色的话需要在src/theme/variables.scss文件中修改。自定义底部tabs菜单背景颜色以及按钮颜色的话我们需要找到src/theme/variables.scss,然后在里面自定义背景按钮颜色。
ionic5模态对话框Modal以及Modal和组件之间传值
Modal模态对话框主要用于登录注册页面,我们可以把它理解为从页面底部弹出的另一个页面。下面我们看看ionic5模态对话框Modal的使用,以及ionic5模态对话框Modal和组件之间传值。
ionic5 配置android ios使用一套css样式
使用ionic5开发项目的时候我们会发现,android平台和ios平台使用的不是一套样式。项目在android平台使用的是android的样式,在ios平台使用的是ios样式,现在我们想的是让ionic5 项目android ios使用一套css样式。
ionic5 打包生成微信页面,ionic build打包生成微信webapp教程
我们知道ionic不仅可以开发跨平台可以安装的app,也可以开发微信web页面,下面我们看看ionic5 如何打包移动端web页面,也可以说把ionic5 项目打包生成微信页面。
ionic5回到顶部功能以及改变滚动条位置
ionic5有ion-infinite-scroll组件可以让我们方便的实现移动端的分页查询逻辑(上拉加载更多操作)。可是在列表很长的时候,我们还需要一个可以快速返回列表顶部的功能。下面给大家分享一下返回顶部的方法。
ionic5 生命周期钩子函数-Lifecycles
ionic5中的生命周期函数和angualr7基本是一样的,下面我们看看ionic5中的生命周期函数,以及生命周期函数的用法。
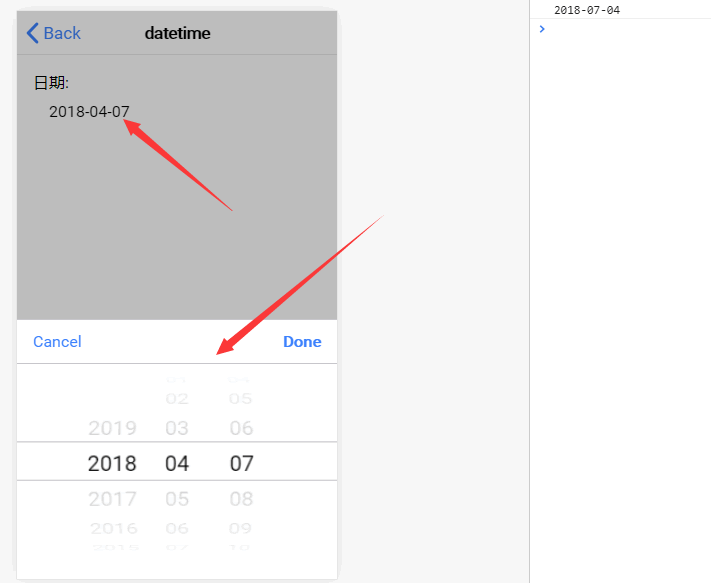
ionic5自定义汉化日期组件ion-datetime
ionic5如何自定义ion-datetime,以及汉化日期组件ion-datetime呢?我们可以自定义日期组件的Options来实现汉化自定义功能
Ionic5 Angular中使用EventEmitter事件驱动实现不同页面通讯
有时候我们想在一个页面中改变另一个页面的状态。就比如我们在Login页面执行登录,登录成功后返回到User页面。在User页面中显示用户是否登录状态。 或者我们想在A页面执行事件通知B页面处理一些业务。
ionic5编译速度过慢如何解决?
部分同学会发现ionic5中编译一次需要几十秒,远比ionic3久,在Github上看有没有人反馈这个问题,发现还真的有。主要原因就是你的Nodejs版本和Npm版本太低导致的。
this.navController.navigateForward 跳转传值
ionic5.x中通过this.navController.navigateForward 跳转传值如何实现。
ionic5 返回键返回总是返回 tab1如何解决
ionic5.x中从tabs切换页面跳转到其他页面,使用ion-back-button返回的话,默认都会返回到tab1页面。如果我们想从哪个tab页面跳转过去就返回到指定的tab页面的话,这时候就要用到NavController里面提到的back方法。
ionic5微信支付
ionic中实现微信支付的话我们首先必须得在微信开放平台注册账户,注册完成后申请成为开发者,然后创建应用开通微信支付,开通后我们就可以使用cordova微信支付插件完成支付。下面我们看看。
ionic5支付宝支付
要在app中进行支付宝支付的话,首先需要在支付宝开发平台注册账户,然后创建应用。创建完成应用后要注意配置签名。应用审核通过后我们就可以使用cordova支付宝支付插件完成支付。下面我们一起看看
H5 TV开发真机调试_Android studio 通过Wifi连接TV实现真机调试
Android studio 通过Wifi连接TV实现真机调试步骤 1、开启调试模式 2、用adb和电视建立连接 3、android studio运行
Html5+Cordova智能电视(TV)应用开发教程
TV应用和手机应用几乎是一样的,唯一不同的就是电视要通过遥控器来控制,我们需要处理遥控器按键事件以及焦点选中事件(焦点框、焦点动画)等。下面给大家介绍一下Cordova+Html5框架来开发智能电视应用。
ionic serve的时候关闭ionic3 CLI的版本更新提示
在使用ionic cli命令时,会弹出ionic版本更新的提示,但有时根本不想更新或者适用脚本自动构建的时候,是特别不希望这个出现的,那么这个该如何关掉这个提示呢下面看看。
ionic4支付宝支付
要在app中进行支付宝支付的话,首先需要在支付宝开发平台注册账户,然后创建应用。创建完成应用后要注意配置签名。应用审核通过后我们就可以使用cordova支付宝支付插件完成支付。下面我们一起看看
ionic4微信支付
ionic中实现微信支付的话我们首先必须得在微信开放平台注册账户,注册完成后申请成为开发者,然后创建应用开通微信支付,开通后我们就可以使用cordova微信支付插件完成支付。下面我们看看。
ionic3 press长按事件和 tap点击事件冲突
ionic3中如果给一个元素同时绑定tap事件和press事件的话,我们会发现tap事件和press事件冲突。使用press事件,第一次点击图片会同时触发长按事件。
ionic4 返回键返回总是返回 tab1如何解决
Ionic4.x中从tabs切换页面跳转到其他页面,使用ion-back-button返回的话,默认都会返回到tab1页面。如果我们想从哪个tab页面跳转过去就返回到指定的tab页面的话,这时候就要用到NavController里面提到的back方法。
this.navController.navigateForward 跳转传值
ionic4.x中通过this.navController.navigateForward 跳转传值如何实现。
ionic4编译速度过慢如何解决?
部分同学会发现ionic4中编译一次需要几十秒,远比ionic3久,在Github上看有没有人反馈这个问题,发现还真的有。主要原因就是你的Nodejs版本和Npm版本太低导致的。
Ionic Angular中使用EventEmitter事件驱动实现不同页面通讯
有时候我们想在一个页面中改变另一个页面的状态。就比如我们在Login页面执行登录,登录成功后返回到User页面。在User页面中显示用户是否登录状态。 或者我们想在A页面执行事件通知B页面处理一些业务。
ionic4自定义汉化日期组件ion-datetime
ionic4如何自定义ion-datetime,以及汉化日期组件ion-datetime呢?我们可以自定义日期组件的Options来实现汉化自定义功能
Ionic4 生命周期钩子函数-Lifecycles
Ionic4中的生命周期函数和angualr7基本是一样的,下面我们看看Ionic4中的生命周期函数,以及生命周期函数的用法。
Ionic4回到顶部功能以及改变滚动条位置
ionic4有ion-infinite-scroll组件可以让我们方便的实现移动端的分页查询逻辑(上拉加载更多操作)。可是在列表很长的时候,我们还需要一个可以快速返回列表顶部的功能。下面给大家分享一下返回顶部的方法。
ionic4 打包生成微信页面,ionic build打包生成微信webapp教程
我们知道ionic不仅可以开发跨平台可以安装的app,也可以开发微信web页面,下面我们看看ionic4 如何打包移动端web页面,也可以说把ionic4 项目打包生成微信页面。
ionic4 配置android ios使用一套css样式
使用ionic4开发项目的时候我们会发现,android平台和ios平台使用的不是一套样式。项目在android平台使用的是android的样式,在ios平台使用的是ios样式,现在我们想的是让ionic4 项目android ios使用一套css样式。
ionic4模态对话框Modal以及Modal和组件之间传值
Modal模态对话框主要用于登录注册页面,我们可以把它理解为从页面底部弹出的另一个页面。下面我们看看ionic4模态对话框Modal的使用,以及ionic4模态对话框Modal和组件之间传值。
ionic4中数据交互get post jsonp请求服务器数据
ionic4.x中请求数据和angular中几乎是一样的,其中get、post和和服务器交互使用的是HttpClientModule模块。
ionic4自定义底部tabs菜单背景颜色以及按钮颜色
Ionic4.x修改主题颜色的话需要在src/theme/variables.scss文件中修改。自定义底部tabs菜单背景颜色以及按钮颜色的话我们需要找到src/theme/variables.scss,然后在里面自定义背景按钮颜色。
ionic4中的gestures 手势事件- ionic4长按事件
ionic4官方文档中没有给我们提供手势相关事件的使用方法,但是官方的源代码中是提供了手势相关事件的,ionic4中的gestures 手势事件包括: tap, press, pan, swipe, rotate, and pinch events等
ionic4.x segment组件实现tab切换功能
在ionic中如果我们想在页面中实现tab切换是非常简单的,我们可以借助segment组件,然后结合ngSwitch来实现。
ionic4远程请求数据生成的轮播图不自动轮播
Ionic4.x中的轮播图组件是基于swiper插件,所以配置slides的属性也是基于swiper的,但是有时候我们会发现远程请求数据生成的轮播图不会自动轮播。
ionic4 slides轮播图不自动轮播解决方案
Ionic4.x中的轮播图组件是基于swiper插件,所以配置slides的属性也是基于swiper的,但是默认配置后我们会发现轮播图刚开始会自动轮播,当用户手动滑动一会后,轮播图就不会自动轮播图了,下面我们看看ionic4 slides轮播图不自动轮播解决方案
ionic4 slides轮播图组件的使用
Ionic4.x中的轮播图组件是基于swiper插件,所以配置slides的属性需要在swiper的api中找,Swiper Api:http://idangero.us/swiper/api/
Ionic4.x表单相关组件 ion-input、 ion-toggle 、ion-radio 、ion-checkbox、ion-textarea
下面我们看看Ionic4.x表单相关组件 ion-input、 ion-toggle 、ion-radio 、ion-checkbox、ion-textarea的使用,以及获取ion-input、 ion-toggle 、ion-radio 、ion-checkbox、i
ionic4.x表单组件ion-radio ion-radio-group双休数据绑定
ionic4.x中给我们提供了很多常见的表单相关的UI组件,下面给大家看一个比较特殊的 ion-radio。以及获取 ion-radio的值。
Ionic4.x中创建自定义公共模块
在ionic4.x项目中,有时候我们想在多个页面共用一个功能,这个时候就要用到创建公共模块。为什么要用公共模块而不是公共组件呢?是因为ionic4.x中的页面是模块组成的,多个模块没法共用一个组件。但是多个模块可以共用模块。所以我们要想实现功能的共用,就需要创建自定义公共
Ionic4新增底部tabs页面
默认情况通过ionic start demo tabs创建的项目只有3个tab切换页面。有时候我们想增加或者减少tabs切换页面。下面我们就看看Ionic4.x中新增减少底部tabs页面
Ionic4.x 创建页面以及页面跳转教程
Ionic4.x中创建页面和ionic3中是一样的,下面我们一步一步给大家看看在ionic4.x中如何创建页面以及进行页面跳转
Ionic4.x目录结构
在我们学ionic4.x之前,我们必须得知道ionic4.x的目录结构。这样我们才能知道每个文件是干什么用的。
ionic4修改底部tab切换的颜色
ionic4中底部tab切换图标是默认的颜色,有时候我们想ionic4修改底部tab切换的颜色,下面教程我们将一步一步教大家修改底部tab切换的颜色的ionic4教程
Ionic4自定义组件颜色以及扩展默认颜色
Ionic4中给我们内置了一些颜色primary #3880ff ,secondary #0cd1e8,tertiary #7044ff ,success #10dc60 ,warning #ffce00 ,danger #f04141, dark #222428 ,me
ionic4选择日期—Ionic4中调用日期以及获取日期
Ionic4中调用日期获取日期有很多方法,我们可以使用ionic Native的调用日期的插件,也可以使用Ionic的组件。下面我们给大家讲解一个最简单的ion-datetime使用教程
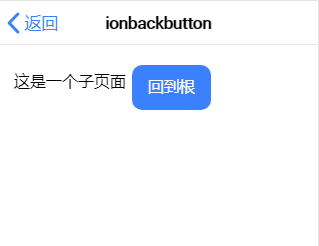
ionic4回退到根页面 _Ionic4点击按钮返回根页面教程
在项目中需要点击按钮回退到根页面,Angular中都是用路由进行跳转,如果直接跳转,路由器仍可回退到上一页面,但是Ionic4中给我们提供了直接返回到根页面的方法。下面我们看看返回根页面的ionic4教程
Ionic4中创建ionic3的项目_如何创建ionic3.x工程项目
Ionic目前已经更新到4.x的版本了,但是有些项目还是用的ionic3.x。如何在Ionic4中创建ionic3的项目,或者如何指定Ionic版本创建项目呢?下面带大家看看指定版本创建ionic3项目
Ionic4 正式版发布-Ionic/Angular Ionic/Vue Ionic/React
Ionic4重新定义了ionic,Ionic以前只能基于Angular开发混合App,现在它可以基于Vue 、React 。Ionic 于今日发布了 4.0 正式版,代号 Neutronium。官方称 Ionic 4 为“Ionic for Everyone”。开发者现
ionic4相比ionic3有哪些变化
Ionic 3应用和Ionic 4应用的主要变化之一是整体的项目布局和结构。在v3中,Ionic应用程序有一个自定义约定,规定应用程序应该如何设置以及该文件夹结构应该是什么样子。在v4中,这已经更改为遵循每个受支持框架的推荐设置
ionic3 ionic start创建项目报错解决方案
下面我们看看ionic start 创建ionic项目可能会出现的几种错误以及解决方案。
ionic3中[ngClass]、[ngStyle]的基本使用
ionic3中通过ngClass可以动态的给一个dom节点设置是否应用一个class,通过ngStyle可以动态的改变一个元素的css。下面我们看一下[ngClass]、[ngStyle]的基本使用
ionic3 打包webapp,ionic build打包webapp
ionic3 如何打包移动端web页面,也可以说ionic3如何打包webapp呢,下面我们一起看看。
ionic3监听android返回按钮事件实现双击退出功能
有时候我们有这样的需求,就是当按下手机的返回按钮,在指定的页面双击退出,而在其他页面点击一次返回到上个页面;下面我能看看ionic3监听android返回按钮事件实现双击退出功能。
ionic3禁用返回按钮
ionic3禁用返回按钮的话需要给 ion-navbar 添加 hideBackButton="true" 属性即可,如下:
ionic3自定义返回按钮图标
ionic3如何自定义返回按钮的图标呢?ion-toolbar 中配置自定义图标呢,这里给大家介绍2中方法
ionic build --prod报错如何解决
ionic build --prod的时候报错如何解决呢,下面我们一起看看
ionic js 实现tab页面跳转_ionic一个tab页面点击按钮跳转到其他的tab页面
我们有时候有这样的需求就是在首页跳转到其他的二级页面,这个的话在ionic3中很简单,通过this.nav.push()就可以实现,但是有时候我们需要在ionic中的一个tab页面点击按钮跳转到其他的tab页面,下面看看如何实现
ionic3中微信分享插件cordova-plugin-wechat
ionic3中微信分享插件cordova-plugin-wechat可以让我们实行微信支付、微信分享到朋友圈、微信分享到好友、以及可以让我们分享文章 分享音乐,还可以分享视频图片等。
ionic3 中使用ionicPage实现页面懒加载
ionic3 中使用ionicPage实现页面懒加载
ionic3 中使用ionicPage设置ionic的路由地址实现ionic3基于angular的路由
很多同学会问道ionic3 如何设置路由地址实现类似于angualr的路由呢?为什么要这样做呢,尤其是我们在微信中,如果没有路由地址我们是没法返回上一页的,也没法分享对应的链接。
ionic cordova 增加插件出现Command failed with exit code 4294963238 Error output 错误如何解决
很多小伙伴在用ionic增加插件的时候执行cordova plugin add 插件名称 会出现Command failed with exit code 4294963238 Error output 错误,下面我们看看如何解决
ionic和Weex那个好?
说到ionic和Weex都可以开发混合app,前者是基于谷歌的angualr,后者是基于国内的vue,前者相比后者的话更成熟一些,文档教程更全,后者相比前者的话基于vue更简单
ionic3实现返回顶部功能_ionic3如何实现返回顶部?
ionic3如何实现返回顶部呢?下面给大家介绍几种方法:1.通过获取dom节点用原生js返回顶部2.用import { Content } from 'ionic-angular';实现
Ionic3的新特性
Ionic框架是一个100%免费的开源项目,在麻省理工学院授权。基于谷歌的angular框架,它将永远保持免费使用。Ionic3对应Angular4,Ionic3的新特性主要有下面2个。
Ionic2优于Ionic1.x的区别?
果你已经熟悉Anguar1和Ionic1,那么请不要嚣张,Angular2是一个全新的框架,它从ReactJS以及其他web移动框架借鉴了不少经验和优点,巨大的改进使得开 发体验和性能已经超越了Angular1。而且Ionic2无论是从UI交互效果和跨平台的差异性都优于I
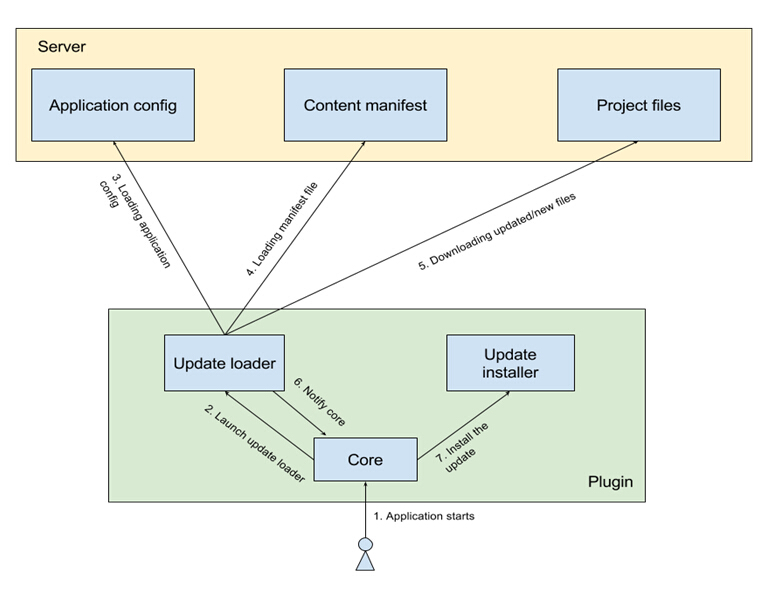
html5移动app框架ionic热更新插件-不发布应用市场动态更新APP源码
ionic热更新插件不发布应用市场实现android ios应用动态更新,IONIC 是目前最有潜力的一款 HTML5 手机应用开发框架。
css自定义ionic弹出对话框
我们在app开发中,弹出框是很常见的一种需求,但是ionic自定义的弹出框有些丑,今天给大家分享几个css的弹出框
ionic 1.2.1 "amsterdam" 版本发布
前几天ionic 1.1.1 yttrium-yeti 版本发布了,今天我们很高兴迎来了ionic 1.2.1的发布。 此版本在以前的基础上面又做了一些升级,是的更加稳定。
ionic 1.1.1 发布修复了ios9中的一些bug-ionic 1.1.1 yttrium-yeti
Ionic(ionicframework)一款开源的Html5移动App开发框架,是AngularJS移动端解决方案
AngularJS Ionic开发工具有哪些
Angular有助于使用程序来控制DOM,在程序开始时即可自动创建初始化代码,寄存 从UI回调和编组数据。它有助于以非常灵活的方式创建Web应用程序。
在 Ionic中使用 iBeacons 低功耗蓝牙
Ibeacon一项低耗能蓝牙技术技术,工作原理类似之前的蓝牙技术,由iBeacon发射信号,IOS设备定位接受,反馈信号。根据这项简单的定位技术可以做出许多的相应技术应用。
ionic文件选择与ionic文件上传
采用ionic+phonegap开发hybrid app混合应用,自然少不了使用文件选择和上传操作,有两种可以实现的方法: 1.采用cordova插件,需要使用js绑定事件操作,无法使用angular 2.使用ngCordova插件,这个是结合cordova与angu
ngCordova安装配置使用教程
开始学ionic的时候就嫌弃ionic做不了与手机硬件紧密结合的APP,今天无意中看到了另外一个项目ngCordova,福音啊。神马拍照啊,文件上传啊,地理位置啊,借助ngCordova插件都可以实现。ngCordova是结合cordova和angular包装了许多插件,
ionic在ios9中闪屏bug如何解决
更新了ios9之后,有些同学反映在微信浏览器测试ionic,在tab导航栏,经常点击一下,跳不到对应页面,还会闪屏,然后用Android手机测了一下,正常。还以为是我自己手机配置差的原因,后来发现并不是。
ionic是什么?
ionic是一个强大的混合式/hybridHTML5移动开发框架,特点是使用标准的HTML、 CSS和JavaScript,开发跨平台(目前支持:Android、iOS,计划支持:Windows Phone、Firefox OS)