ionic4相比ionic3有哪些变化
ionic4相比ionic3有哪些变化呢?
官方文档:https://beta.ionicframework.com/docs/building/migration#changes-in-package-name
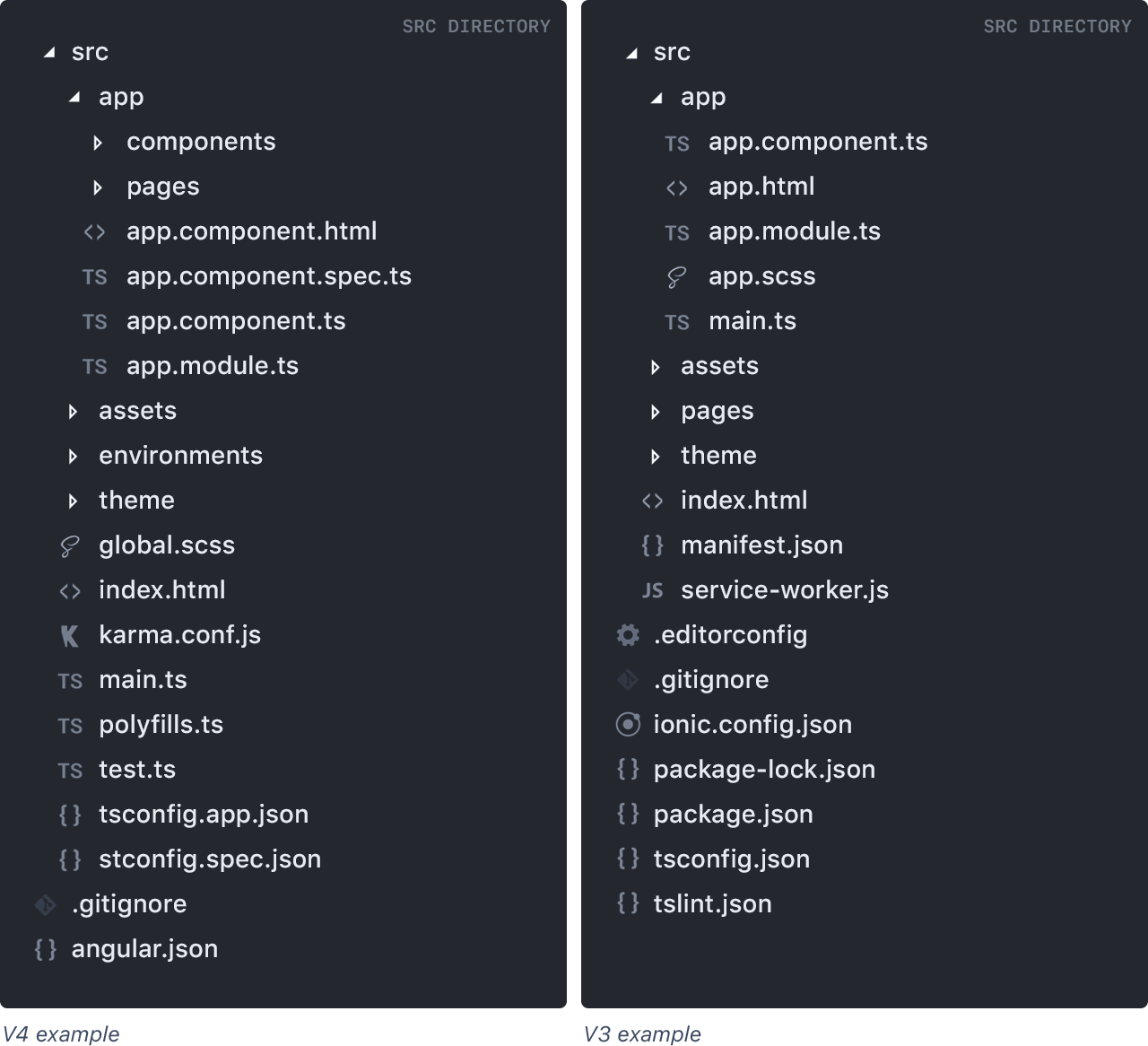
Ionic 3应用和Ionic 4应用的主要变化之一是整体的项目布局和结构。在v3中,Ionic应用程序有一个自定义约定,规定应用程序应该如何设置以及该文件夹结构应该是什么样子。在v4中,这已经更改为遵循每个受支持框架的推荐设置。
ionic4相比ionic3的变化总的来说有以下几点:
1、ionic4和ionic3的目录不一样了,目录的变化

2、ionic4和ionic3相比模块也做了一些变化。
ionic3中引入模块: import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
Ionic4中引入模块: import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
3、ionic4相比ionic3 RxJS使用方式也改变了(写项目不用管)。
参考:https://github.com/ReactiveX/rxjs/blob/master/MIGRATION.md
4、ionic4相比ionic3生命周期函数也做了一些小小的修改。
一些ionic3中的生命周期函数和Angular中的生命周期函数重复,这个时候建议使用angular中的生命周期函数。
5、ionic4中相比ionic3 一些组件的使用方式稍微和以前不一样(具体参考文档)
Ionic v3
showAlert() { const alert = this.alertCtrl.create({
message: "Hello There",
subHeader: "I'm a subheader" });
alert.present();
}
Ionic V4
showAlert() { this.alertCtrl.create({
message: "Hello There",
subHeader: "I'm a subheader" }).then(alert => alert.present());
} // Or using async/await async showAlert() { const alert = await this.alertCtrl.create({
message: "Hello There",
subHeader: "I'm a subheader" }); await alert.present();
}
6、ionic4中的路由相比ionic3有所修改
在ionic v4中,对导航和路由进行了重大更改。NavController和ionic-nav已经被弃用。它们仍然可以使用,但前提是应用程序没有使用延迟加载。
为了取代ionic3的导航和导航控制器,Ionic建议使用angular官方路由器进行路由。ionic v4中的路由和angular中的路由的主要区别是 ionic4中使用了 ion-router-outlet 相比 angular的 router-outlet ,ionic4的路由多了动画。
7、懒加载的区别
In v3, lazy loading was done like this:
// home.page.ts @IonicPage({
segment: 'home' }) @Component({ ... }) export class HomePage {} // home.module.ts @NgModule({
declarations: [HomePage],
imports: [IonicPageModule.forChild(HomePage)]
}) export class HomePageModule {}
However, in v4, lazy loading is done via the loadChildren method of the Angular router:
// home.module.ts @NgModule({
imports: [
IonicModule,
RouterModule.forChild([{ path: '', component: HomePage }])
],
declarations: [HomePage]
}) export class HomePageModule {} // app.module.ts @NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
IonicModule.forRoot(),
RouterModule.forRoot([
{ path: 'home', loadChildren: './pages/home/home.module#HomePageModule' },
{ path: '', redirectTo: 'home', pathMatch: 'full' }
])
],
bootstrap: [AppComponent]
}) export class AppModule {}

