Ionic4 正式版发布-Ionic/Angular Ionic/Vue Ionic/React
Ionic4重新定义了ionic,Ionic以前只能基于Angular开发混合App。现在它可以基于Angular、Vue 、React任意一个框架来开发混合app和移动端web页面 。Ionic 于今日发布了 4.0 正式版,代号 Neutronium。官方称 Ionic 4 为“Ionic for Everyone”。开发者现在可通过Ionic/Angular、 Ionic/Vue 、Ionic/React 使用 Web 技术轻松构建高质量的原生和渐进式 Web 应用程序。

1、Ionic4 介绍:
Ionic是一个开源的移动应用程序开发框架,它可以轻松地使用web技术构建高质量的跨平台的移动应用。可以让我们快速开发移动App、移动端WEB页面、微信公众平台应用,混合app web页面。
Ionic4基于Web Components,具有更好的运行速度,相比以前版本的Ionic框架性能提升很多。
Web Components入门:http://bbs.itying.com/topic/5c2352cfd5488a17e894a7f4
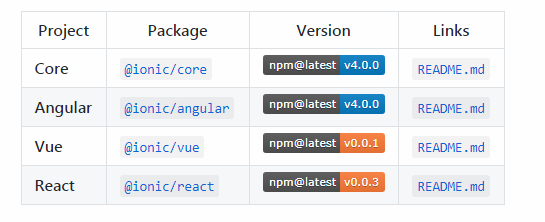
2、Ionic Package
Ionic4.x以后在 Angular、Vue、React基础上面做了一些封装,让我们可以更快速和容易的开发移动的项目。Ionic调用原生的功能是基于Cordova , Cordova 提供了使用 JavaScript 调用 Native 功能,Ionic自己也封装了一套漂亮的 CSS UI库。

Ionic4目前已经发布了基于Angular的正式版本,对 React 和 Vue 的支持尚处于 alpha 状态,但终归让开发者在框架选择上有了更多样化的选择。
3、Ionic4 新能:
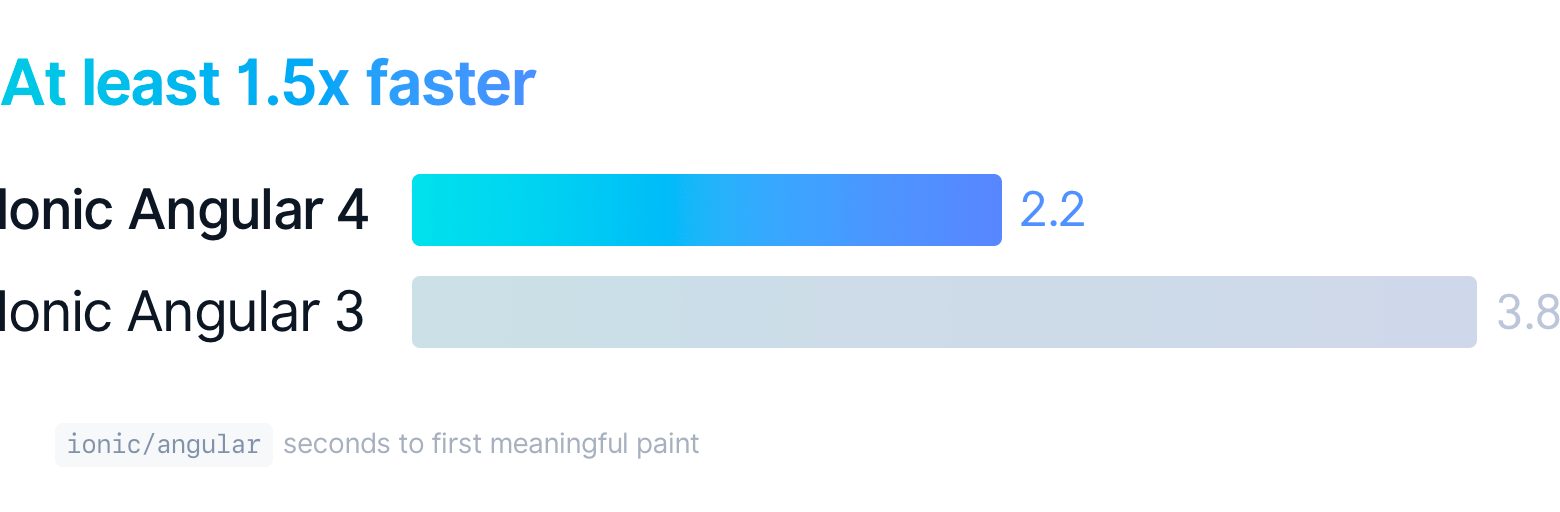
Ionic4基于Web Components,官方宣称 Ionic 4 是有史以来最快的版本,近 100 个 Ionic 组件均通过性能、定制性和外观方面的评估。每个组件均符合 iOS 和 Android 上的最新标准。

Ionic 4 优异的性能则让 Ionic 成为了构建高性能 PWA 的最佳 UI 框架。官方表示,为了使 Ionic 达到 Google 规定的性能标准,需要使用新的异步组件加载和交付方法。为实现这一目标,Ionic 团队花了一年的时间使用 Stencil 构建一个 Web 组件管道来生成 Ionic 组件,确保它们封装紧密,可延迟加载。
4、Ionic4 安装运行:
1.需要安装最新的 nodejs
2.安装 npm install -g cordova ionic
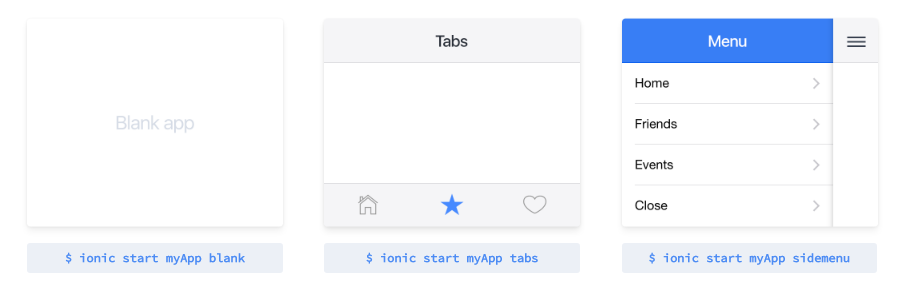
3.创建项目: ionic start myApp tabs

4.cd 到刚才创建的项目
5.ionic serve运行项目

