Ionic4.x目录结构
在我们学ionic4.x之前,我们必须得知道ionic4.x的目录结构。这样我们才能知道每个文件是干什么用的。
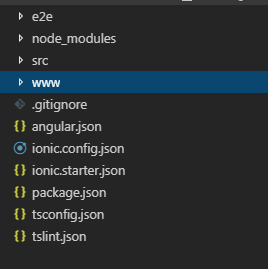
一、Ionic4.x根目录结构分析

e2e:ionic4.x中端对端测试文件
node_modules :ionic4.x中项目所需要的依赖包
resources :android/ios 资源(更换图标和启动动画)
src:ionic4.x中开发工作目录,页面、样式、脚本和图片都放在这个目录下
www:ionic4.x中静态文件,ionic build --prod 生成的单页面静态资源文件
platforms:生成android或者ios安装包需要的资源---(cordova platform add android后会生成)
plugins:插件文件夹,里面放置各种cordova安装的插件
config.xml: 打包成app的配置文件
package.json: 配置项目的元数据和管理项目所需要的依赖
ionic.config.json、ionic.starter.json:ionic配置文件
angular.json angular配置文件
tsconfig.json: TypeScript项目的根目录,指定用来编译这个项目的根文件和编译选项
tslint.json:格式化和校验typescript
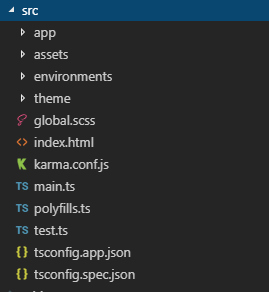
二、Ionic4.x 根目录下面的src工作目录分析

app:ionic4.x中应用根目录 (组件、页面、服务、模块...)
assets:ionic4.x中资源目录(静态文件(图片,js框架...)
theme:ionic4.x中主题文件,里面有一个scss文件,设置主题信息。
global.scss:ionic4.x中全局css文件
index.html:ionic4.x中 index入口文件
main.ts:ionic4.x中 主入口文件
karma.conf.js/test.js:测试相关的配置文件
polyfills.ts: 这个文件包含Angular需要的填充,并在应用程序之前加载

