ionic4 打包生成微信页面,ionic build打包生成微信webapp教程
我们知道ionic不仅可以开发跨平台可以安装的app,也可以开发微信web页面,下面我们看看ionic4 如何打包移动端web页面,也可以说把ionic4 项目打包生成微信页面。
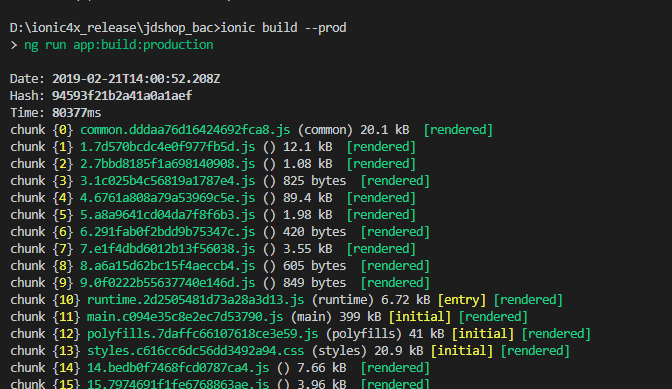
1、cd到项目所在根目录 运行 ionic build --prod

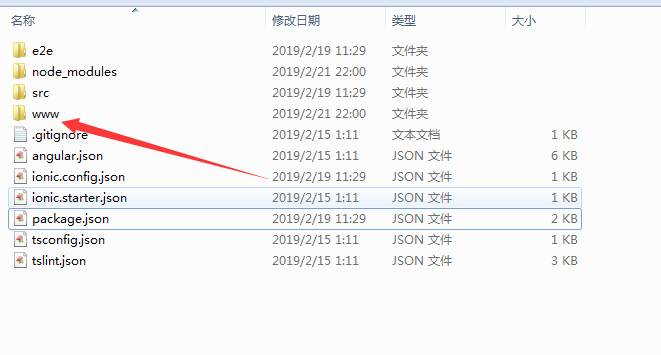
2、此时会在根目录生成一个www的目录

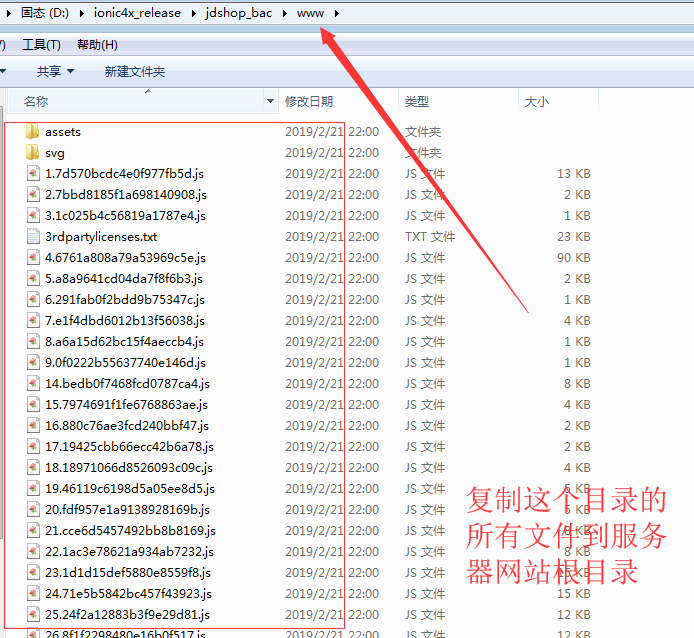
3、复制www目录的文件到您的服务器上面。(由于ionic4使用的懒加载技术,所以打包后文件比较多,复制全部文件到服务器根目录)

放上去以后就大工告成,访问您的域名就可以打开这个项目了。如果是微信里面要放这个页面的话,直接微信菜单里面加上连接就可以了。
如果上传上去没法运行的话,请配置伪静态:
https://router.vuejs.org/zh/guide/essentials/history-mode.html#%E5%90%8E%E7%AB%AF%E9%85%8D%E7%BD%AE%E4%BE%8B%E5%AD%90

