Ionic5手势事件-Ionic5长按事件 Ionic5 gestures手势
ionic5官方文档中没有给我们提供手势相关事件的使用方法,但是官方的源代码中是提供了手势相关事件的,ionic5中的gestures 手势事件包括: tap, press, pan, swipe, rotate, and pinch events等
ionic5中的gestures 手势事件如下:
tap ionic5点击事件
press ionic5长按事件
pan ionic5滑动的时候触发的事件,滑动触发多次
swipe ionic5滑动事件 滑动触发一次
rotate ionic5旋转事件
pinch 捏合(pinch)手势
默认情况下面ionic5中的手势事件是没法使用的,下面我们就看看ionic5中的gestures 手势事件如何使用。
1、在使用ionic5手势事件之前第一步,首先需要安装hammerjs
npm install hammerjs --save
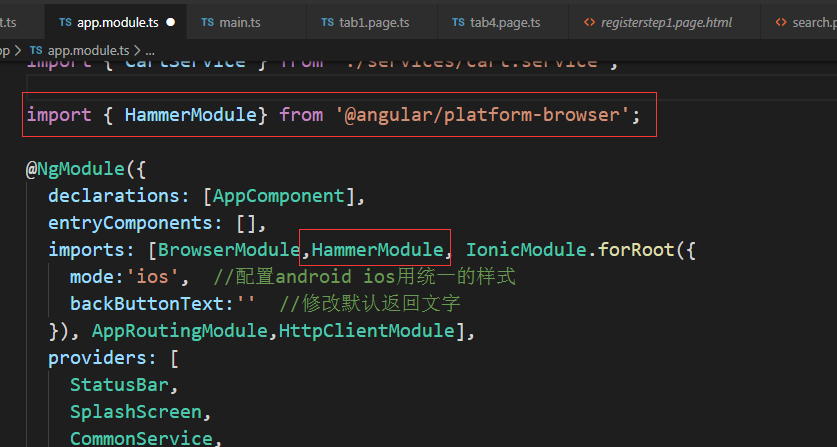
2、在app.module上导入 HammerModule 并注册
import { HammerModule} from '@angular/platform-browser';
在app module里面imports上面这个module,并注册。
详细代码如下:

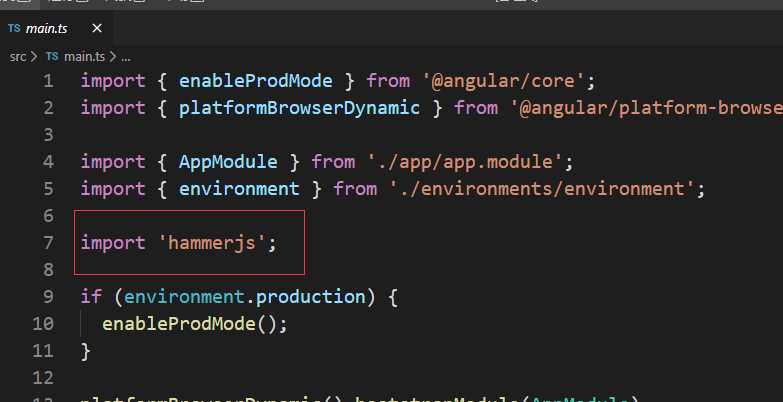
3、在使用ionic5手势事件之前第三步,需要在项目的src/main.ts 中引入hammerjs ,完整代码如下

4、这样就可以在 ionic5模板中使用手势事件了

这就是Ionic5手势事件-Ionic5长按事件 Ionic5 gestures手势的使用方法,Ionic5手势事件-Ionic5长按事件 Ionic5 gestures手势就给大家先介绍到这里,希望对你有帮助
更多Ionic5手势事件-Ionic5长按事件 Ionic5 gestures手势的使用教程:https://www.itying.com/goods-1067.html

