ionic5微信支付
ionic中实现微信支付的话我们首先必须得在微信开放平台注册账户,注册完成后申请成为开发者,然后创建应用开通微信支付,开通后我们就可以使用cordova微信支付插件完成支付。下面我们看看。
1、ionic5微信支付之前的准备工作:
第一步:注册开放平台账号
资料审核通过后,请登录联系人邮箱查收商户号和密码,并登录商户平台填写财付通备付金打的小额资金数额,完成账户验证。(查看验证方法)
开户成功后我们就可以获取: APPID、MCHID、KEY
APPID:应用APPID(必须配置,开户邮件中可查看)
MCHID:微信支付商户号(必须配置,开户邮件中可查看)
KEY:API密钥,参考开户邮件设置(必须配置,登录商户平台自行设置)
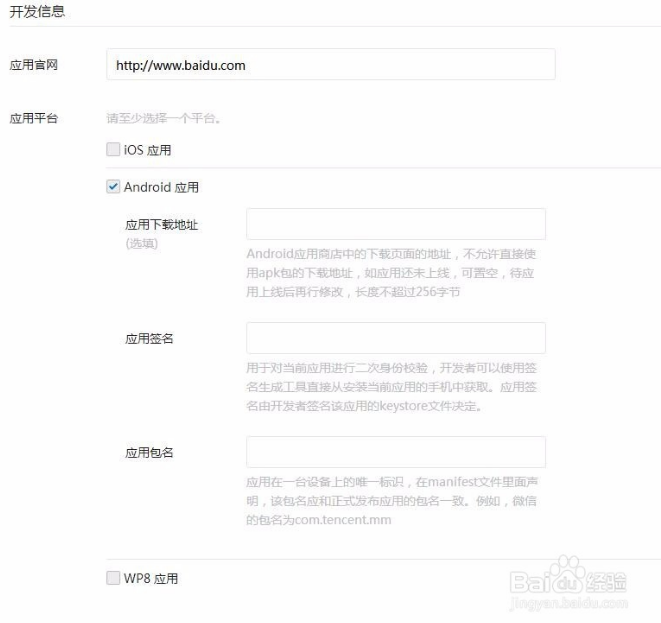
2、在微信开放平台创建应用的时候需要注意填写平台信息:

申请的时候需要你填写应用签名和包名。签名需要用通过微信工具生成(下面介绍),包名将是你此次集成项目的包名。两个必须填写对。有一个不对,将调不起微信支付。
详细教程参考: https://www.itying.com/goods-1067.html
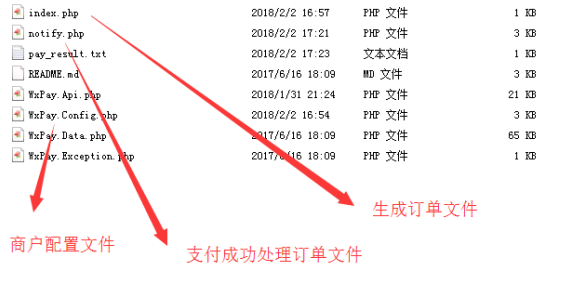
3、准备服务器端调用统一下单接口生成预支付信息,返回格式如下:
{
"appid": "wx5881fa2638a2ca60",
"noncestr": "PXmQkRMIapO2qpgz",
"package": "Sign=WXPay",
"partnerid": "1497637762",
"prepayid": "wx0722254606949137403820991106213658",
"timestamp": 1557239141,
"sign": "462AE5905C5BFD61DCAF9714AE72AAA1"
}

4、ionic5中安装微信支付插件 实现支付
1.微信支付插件地址:https://github.com/xu-li/cordova-plugin-wechat
2.安装插件
cordova plugin add cordova-plugin-wechat --variable wechatappid=YOUR_WECHAT_APPID如果上面插件闪退的话使用大地老师教程中提供的微信支付插件:
https://www.itying.com/goods-1067.html
3 请求服务器api 生成签名 完成支付
doPay(){
var apiUrl: string='http://agent.itying.com/wxpay/'; //服务器端接口
//请求接口
axios.get(apiUrl)
.then((response:any)=>{
var result=response.data;
console.log(result);
var params = {
partnerid: result.partnerid, // merchant id
prepayid: result.prepayid, // prepay id
noncestr: result.noncestr, // nonce
timestamp: result.timestamp, // timestamp
sign: result.sign,// signed string
appid:result.appid
};
window.Wechat.sendPaymentRequest(params, function (data) {
alert("Success");
alert(JSON.stringify(data));
}, function (reason) {
alert("Failed: " + reason);
});
})
.catch((error)=> {
// handle error
console.log(error);
});
}
5、ionic5中安装微信支付注意实现(android)
说明:微信支付没法直接连接调试工具测试,如果直接连接会返回-1,所有这个时候我们重新用我们以前的签名文件生成签名,然后发到手机测试。
注意:
1、微信开放平台必须配置 应用包名 和 应用签名
2、android 应用包名称必须和微信开放平台配置的一样
3、微信开放平台配置应用签名的时候使用的keystore文件必须和正式打包的keystore签名文件一致。
4、安装插件的时候appid必须和开放平台一致
5、生成预支付信息的服务器API接口得提前准备好
6、android必须正式打包后才能进行微信支付
7、如果官方的cordova-plugin-wechat插件支付完成后应用奔溃,请用我们教程提供的修改
详细ionic5微信支付教程参考: https://www.itying.com/goods-1067.html
这就是ionic5微信支付的使用方法,ionic5微信支付就给大家先介绍到这里,希望对你有帮助
更多ionic5微信支付的使用教程:https://www.itying.com/goods-1067.html

