ionic5.x 创建页面以及页面跳转教程
ionic5.x中创建页面和ionic3中是一样的,下面我们一步一步给大家看看在ionic5.x中如何创建页面以及进行页面跳转。
1、cd到我们的项目目录
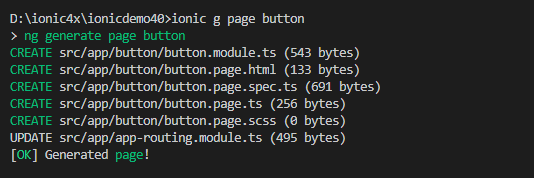
2、通过 ionic g page页面名称 创建对应的页面如下图所示:

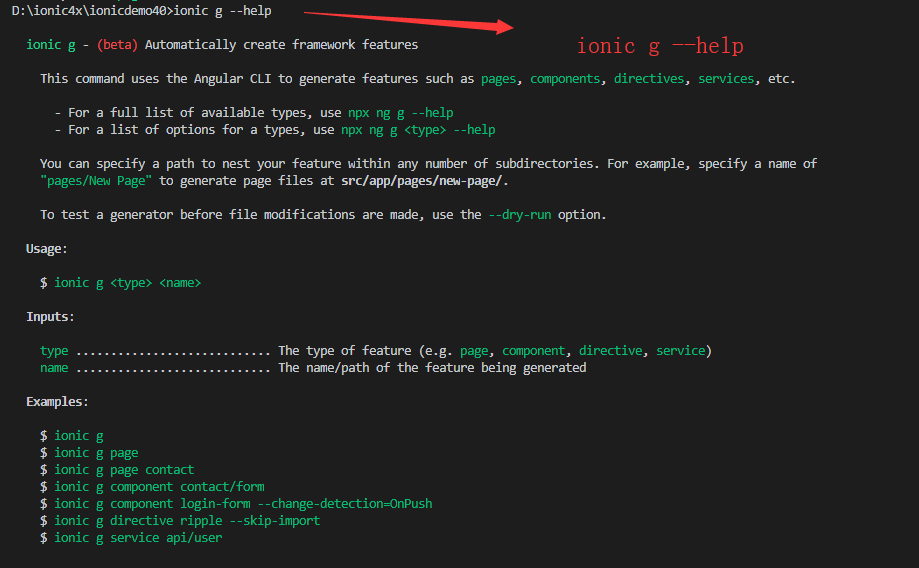
ionic g --help可以查看ionic g的命令

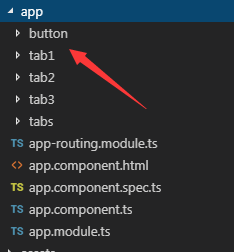
3、创建完成组件以后会在src目录下面多一个button的目录,它既是一个页面也是一个模块 如下图

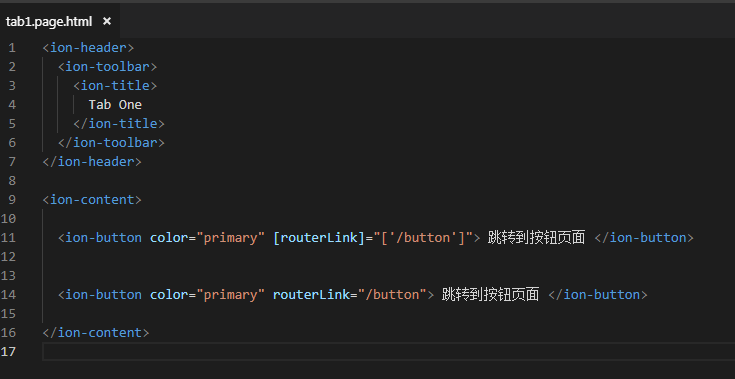
4、如果我们想在tab1里面写一个按钮点击跳转到button页面的话我们可以通过使用Angular的路由跳转。在ionic5.x中路由是完全基于angular,用法几乎和angular一样,也是通过routerLink跳转页面。

5、ionic5.x中跳转到其他页面不会默认加返回按钮,如果我们想给button页面加返回的话需要找到button对应的button.page.html,然后在再头部加入ion-back-button。如下图

这就是ionic5.x 创建页面以及页面跳转教程的使用方法,ionic5.x 创建页面以及页面跳转教程就给大家先介绍到这里,希望对你有帮助
更多ionic5.x 创建页面以及页面跳转教程的使用教程:https://www.itying.com/goods-1067.html

