ionic文件选择与ionic文件上传
采用ionic开发hybrid app混合应用,自然少不了使用文件选择和上传操作,下面给出两种可以实现的方法:
2.使用ngCordova插件,这个是结合cordova与angular封装的,更多介绍参考ionic开发插件之ngCordova配置安装
本文给出一个使用ionic和ngCordova插件制作图片文件选择与上传的综合实例工程,并放在github上,你可以down下载作为种子项目开发,本人已经在android 4.4和ios 7.1上测试过,完美运行。
上面提到了ngCordova 很多人可能有些迷惑,怎么又出来个ngCordova,下面给大家介绍一下:
ngCordova是什么
更多ngCordova教程可以访问:http://www.ionic.wang/article-index-id-61.html
下面给大家讲解一下 ionic文件选择与ionic文件上传
1.创建项目,并安装插件 执行下面的命令
ionic start myApp sidemenu
bower install ngCordova
cordova plugin add https://github.com/wymsee/cordova-imagePicker.git
2.上面我们只是添加了选择文件的插件,还没有使用文件上传,如果使用文件上传,添加下面的命令
cordova plugin add org.apache.cordova.file
cordova plugin add org.apache.cordova.file-transfer
3.修改程序
修改程序引入ngCordova插件。
修改index.html
< script src="lib/ngCordova/dist/ng-cordova.js">
< scrip t src="cordova.js">
4.添加ngCordova模块。

5.我们打算在browser页面制作演示程序,然后将默认页面指向browser页面:

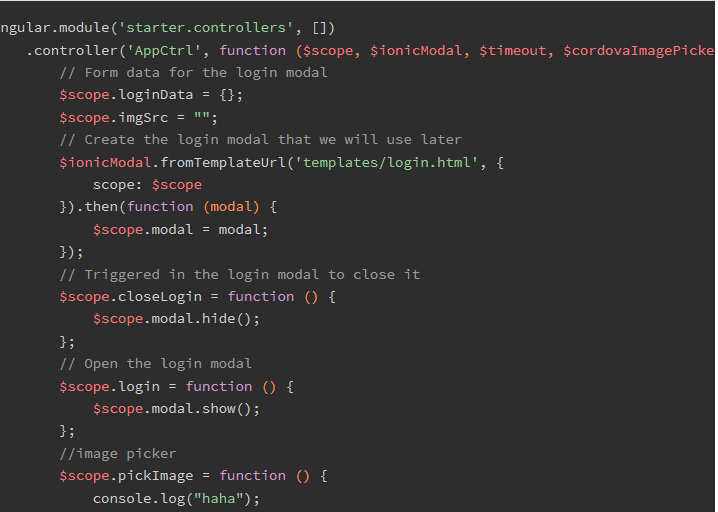
6.修改controller
我们打算在browser页面制作演示程序,修改appctrl即可:
(注意添加$cordovaImagePicker模块) 部分代码如下,最下面有源代码下载地址

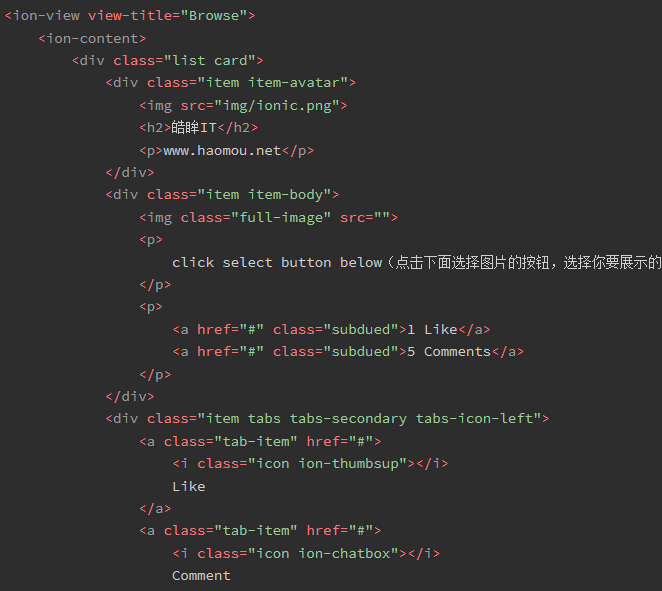
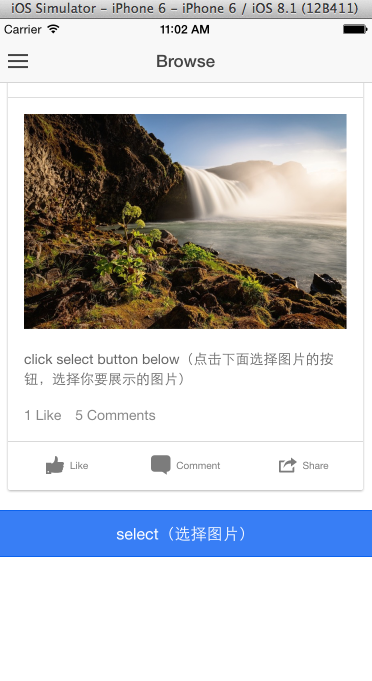
7.修改browser页面
修改browser.html 部分代码如下,最下面有源代码下载地址


这样我们就可以运行我们的项目了,具体代码请参考github上面的例子:
github下载地址:https://github.com/chalecao/ionic_fileOP_demo
本文来自:http://www.haomou.net/2015/01/07/2015_ionic_fileOP/

