-
 TypeScript 是一种由微软开发的自由和开源的编程语言,它是JavaScript的一个超集,扩展了JavaScript的语法。此教程是大地老师2018年6月中旬录制。
TypeScript 是一种由微软开发的自由和开源的编程语言,它是JavaScript的一个超集,扩展了JavaScript的语法。此教程是大地老师2018年6月中旬录制。 -
 5小时让你学会vue开发,没错就是5小时,让你了解Vue的组件、Vue中的请求数据、Vue的路由、Vuex以及Vue Ui库ElementUi 和MIntUi。
5小时让你学会vue开发,没错就是5小时,让你了解Vue的组件、Vue中的请求数据、Vue的路由、Vuex以及Vue Ui库ElementUi 和MIntUi。 -
 此ionic教程包括Ionic5基础教程、Ionic Android Ios打包原生App发布上线、ionic微信支付宝支付、Ionic扫码、推送热更新等
此ionic教程包括Ionic5基础教程、Ionic Android Ios打包原生App发布上线、ionic微信支付宝支付、Ionic扫码、推送热更新等 -
 Angular Koa2 Socket.io Jssdk 小票打印机 打造无人点餐(无需点餐员)、无人收银(无需收银员)系统
Angular Koa2 Socket.io Jssdk 小票打印机 打造无人点餐(无需点餐员)、无人收银(无需收银员)系统 -
 Vue、Vuex、Vue+Sass、Socket.io(多人无刷新同步订单)、微信Jssdk(扫码、拍照、微信支付)、(vue+小票打印机)、Vue支付宝支付、Vue微信支付
Vue、Vuex、Vue+Sass、Socket.io(多人无刷新同步订单)、微信Jssdk(扫码、拍照、微信支付)、(vue+小票打印机)、Vue支付宝支付、Vue微信支付
Ionic for everyone-用你喜欢的语言(Vue/React/Angular)结合Ionic快速开发移动应用。
Ionic是一个开源的移动应用程序开发框架,它可以轻松地使用web技术构建高质量的跨平台的移动应用。可以让我们快速开发移动App、移动端WEB页面、微信公众平台应用,混合app web页面。
Ionic5目前已经发布了基于Angular的正式版本,对 React 和 Vue 的支持尚处于 alpha 状态,未来我们可以用自己喜欢的语言结合Ionic来开发移动端应用。
Ionic4是Ionic有史以来最快、最小和最可扩展的版本。
Ionic5 优异的性能则让 Ionic 成为了构建高性能 PWA 的最佳 UI 框架。 Ionic 团队花了一年的时间使用 Stencil 构建一个 Web 组件管道来生成 Ionic 组件,以达到 Google 规定的性能标准,使用新的异步组件加载和交互的方法。确保Ionic4有更快的运行速度。
Ionic教程 Ionic文档 Ionic资讯
ionic5修改底部tab切换的颜色
ionic5中底部tab切换图标是默认的颜色,有时候我们想ionic5修改底部tab切换的颜色,下面教程我们将一步一步教大家修改底部tab切换的颜色的ionic5教程
ionic5.x目录结构
在我们学ionic5.x之前,我们必须得知道ionic5.x的目录结构。这样我们才能知道每个文件是干什么用的。
ionic5自定义组件颜色以及扩展默认颜色
ionic5中给我们内置了一些颜色primary #3880ff ,secondary #0cd1e8,tertiary #7044ff ,success #10dc60 ,warning #ffce00 ,danger #f04141, dark #222428 ,me

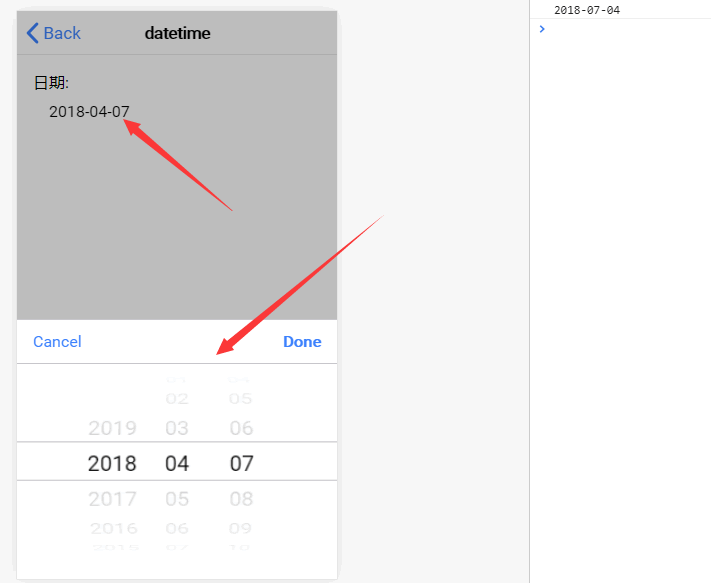
ionic5选择日期—ionic5中调用日期以及获取日期
ionic5中调用日期获取日期有很多方法,我们可以使用ionic Native的调用日期的插件,也可以使用Ionic的组件。下面我们给大家讲解一个最简单的ion-datetime使用教程
ionic5.x 创建页面以及页面跳转教程
ionic5.x中创建页面和ionic3中是一样的,下面我们一步一步给大家看看在ionic5.x中如何创建页面以及进行页面跳转
ionic5新增底部tabs页面
默认情况通过ionic start demo tabs创建的项目只有3个tab切换页面。有时候我们想增加或者减少tabs切换页面。下面我们就看看ionic5.x中新增减少底部tabs页面
ionic5.x中创建自定义公共模块
在ionic5.x项目中,有时候我们想在多个页面共用一个功能,这个时候就要用到创建公共模块。为什么要用公共模块而不是公共组件呢?是因为ionic5.x中的页面是模块组成的,多个模块没法共用一个组件。但是多个模块可以共用模块。所以我们要想实现功能的共用,就需要创建自定义公共
ionic5.x表单相关组件 ion-input、 ion-toggle 、ion-radio 、ion-checkbox、ion-textarea
下面我们看看ionic5.x表单相关组件 ion-input、 ion-toggle 、ion-radio 、ion-checkbox、ion-textarea的使用,以及获取ion-input、 ion-toggle 、ion-radio 、ion-checkbox、i
ionic5.x表单组件ion-radio ion-radio-group双休数据绑定
ionic5.x中给我们提供了很多常见的表单相关的UI组件,下面给大家看一个比较特殊的 ion-radio。以及获取 ion-radio的值。
ionic5远程请求数据生成的轮播图不自动轮播
ionic5.x中的轮播图组件是基于swiper插件,所以配置slides的属性也是基于swiper的,但是有时候我们会发现远程请求数据生成的轮播图不会自动轮播。
ionic5 slides轮播图组件的使用
ionic5.x中的轮播图组件是基于swiper插件,所以配置slides的属性需要在swiper的api中找,Swiper Api:http://idangero.us/swiper/api/
ionic5.x segment组件实现tab切换功能
在ionic中如果我们想在页面中实现tab切换是非常简单的,我们可以借助segment组件,然后结合ngSwitch来实现。
Angular9开发的项目如何部署在 nginx apache服务器
Angular9开发的项目如何部署在 nginx apache服务器呢?1、运行 ng build --prod打包项目 2、把dist下面的所有文件复制到你的网站根目录,3配置伪静态。
ionic5.x中侧边栏结合底部tabs切换教程
ionic5.x项目中我们可以通过ionic start myApp sidemenu 生成一个带侧边栏的项目。但是默认情况带侧边栏的项目没有底部tabs切换。下面我们看看ionic5底部 tabs 结合侧边栏 ion-menu的实例
ionic5中数据交互get post jsonp请求服务器数据
ionic5.x中请求数据和angular中几乎是一样的,其中get、post和和服务器交互使用的是HttpClientModule模块。
ionic5自定义底部tabs菜单背景颜色以及按钮颜色
ionic5.x修改主题颜色的话需要在src/theme/variables.scss文件中修改。自定义底部tabs菜单背景颜色以及按钮颜色的话我们需要找到src/theme/variables.scss,然后在里面自定义背景按钮颜色。
ionic5模态对话框Modal以及Modal和组件之间传值
Modal模态对话框主要用于登录注册页面,我们可以把它理解为从页面底部弹出的另一个页面。下面我们看看ionic5模态对话框Modal的使用,以及ionic5模态对话框Modal和组件之间传值。
ionic5华为Android手机底部功能按键挡住页面如何处理
ionic5华为手机底部功能按键挡住页面如何处理,如下图:已有邀请码,立即注册下面还有内容,被浮动功能按键挡住了,现在想的是能不能再登录页隐藏掉华为手机底部功能按键。